CORSO BASE LEZIONE 3
INDICE
- Avvertenze
- Note sul Copyright
- La Robotica con Arduino
- Il fotoresistore o anche chiamato Light Sensor
- Progetto 8 – Interruttore Crepuscolare con Fotoresistore
- Analisi dello sketch: Interruttore Crepuscolare con Fotoresistore
- Curiosità: Cos’è la Luce
- Progetto 9 – Luxmetro con Arduino
- Analisi dello Sketch: Luxmetro con Arduino
- Il segnale PWM – Pulse Width Modulation
- Relazione tra PIN Analogici e PIN Digitali PWM
- Progetto 10 – Night and Day con il segnale PWM
- Analisi dello Sketch: Night and Day con il segnale PWM
- Progetto 11 – Il ritorno dei Cylon
- Analisi dello Sketch: Il ritorno dei Cylon

Avvertenze
Relativamente agli aspetti di sicurezza, poiché i progetti sono basati su alimentazione elettrica in bassissima tensione erogata dalla porta usb del pc o da batterie di supporto o alimentatori con al massimo 9V in uscita, non ci sono particolari rischi di natura elettrica. È comunque doveroso precisare che eventuali cortocircuiti causati in fase di esercitazione potrebbero produrre danni al pc, agli arredi ed in casi estremi anche a ustioni, per tale ragione ogni qual volta si assembla un circuito, o si fanno modifiche su di esso, occorrerà farlo in assenza di alimentazione e al termine dell’esercitazione occorrerà provvedere alla disalimentazione del circuito rimuovendo sia il cavo usb di collegamento al pc che eventuali batterie dai preposti vani o connettori di alimentazione esterna. Inoltre, sempre per ragioni di sicurezza, è fortemente consigliato eseguire i progetti su tappeti isolanti e resistenti al calore acquistabili in un qualsiasi negozio di elettronica o anche sui siti web specializzati.
Al termine delle esercitazioni è opportuno lavarsi le mani, in quanto i componenti elettronici potrebbero avere residui di lavorazione che potrebbero arrecare danno se ingeriti o se a contatto con occhi, bocca, pelle, etc. Sebbene i singoli progetti siano stati testati e sicuri, chi decide di seguire quanto riportato nel presente documento, si assume la piena responsabilità di quanto potrebbe accadere nell’esecuzione delle esercitazioni previste nello stesso. Per i ragazzi più giovani e/o alle prime esperienze nel campo dell’Elettronica, si consiglia di eseguire le esercitazioni con l’aiuto ed in presenza di un adulto.
Note sul Copyright
Tutti i marchi riportati appartengono ai legittimi proprietari; marchi di terzi, nomi di prodotti, nomi commerciali, nomi corporativi e società citati possono essere marchi di proprietà dei rispettivi titolari o marchi registrati d’altre società e sono stati utilizzati a puro scopo esplicativo ed a beneficio del possessore, senza alcun fine di violazione dei diritti di Copyright vigenti. Quanto riportato in questo documento è di proprietà di Roberto Francavilla, ad esso sono applicabili le leggi italiane ed europee in materia di diritto d’autore – eventuali testi prelevati da altre fonti sono anch’essi protetti dai Diritti di Autore e di proprietà dei rispettivi Proprietari. Tutte le informazioni ed i contenuti (testi, grafica ed immagini, etc.) riportate sono, al meglio della mia conoscenza, di pubblico dominio. Se, involontariamente, è stato pubblicato materiale soggetto a copyright o in violazione alla legge si prega di comunicarlo tramite email a info@bemaker.org e provvederò tempestivamente a rimuoverlo.
Roberto Francavilla
La Robotica con Arduino

Con questa lezione si inizia ad esplorare il mondo dei sensori che possiamo collegare ad Arduino e quindi con questo iniziamo anche a parlare di robotica.
Sapevate che con Arduino si possono costruire dei veri e propri robot? Nooo!
E invece Siiii!!! Tutto dipende dalla vostra fantasia.
La parola “robot” si presuma derivi dalla lingua ceca che significa “schiavo” ed era una parola utilizzata in antica Europa per indicare le persone che facevano i lavori pesanti e ripetitivi, ma il miglior uso della parola Robot è, a mio parere, del grande scrittore Asimov che ne fissò anche le leggi:
Prima Legge: “Un robot non può recar danno a un essere umano né può permettere che a causa del proprio mancato intervento un essere umano riceva danno”.
Seconda legge: “Un robot deve obbedire agli ordini impartiti dagli esseri umani purché tali ordini non contravvengano alla prima legge”.
Terza legge: “Un robot deve proteggere la propria esistenza purché questo non contrasti con la prima e la seconda legge”.
Ovviamente oggi con la parola robot indichiamo tutto ciò che effettua operazioni meccanicamente in modo automatico grazie ad un controllore elettronico, con particolare riferimento agli apparecchi programmabili usati in alcuni settori dell’industria, ma anche per usi domestici (vedi ad esempio i robot da cucina, i robot aspirapolvere…)
Ciò che consente una macchina di avere delle reazioni e quindi un determinato comportamento, sono i SENSORI, ovvero quei dispositivi elettronici che rilevano i valori di una grandezza fisica e ne trasmettono le variazioni.
I sensori sono anche chiamati TRASDUTTORI che possono essere classificati in attivi se i trasduttori generano un segnale in corrente o tensione o passivi se i trasduttori producono in uscita una variazione di un parametro elettrico come la resitenza, la capacità etc…
Un altro criterio di classificazione si riferisce al tipo di segnale prodotto in uscita.
I trasduttori analogici hanno un segnale di uscita che segue con continuità le variazioni della grandezza fisica in ingresso. I trasduttori digitali forniscono in uscita il valore della grandezza inn termini numerici con valori discreti. Comunque non vi preoccupate, al termine del corso sarete bravissimi a capire il funzionamento di tantissimi sensori.

Il fotoresistore o anche chiamato Light Sensor

In questa lezione parleremo del sensore della luce. In particolare parleremo delle fotoresistenze il suo nome inglese commerciale è LDR cioè Light Dependent Resistor, ovvero quel componente elettronico che al variare della luminosità dell’ambiente in cui è posizionato modifica la sua resistenza elettrica e quindi, con tale variazione, possiamo stabilire diversi comportamenti da far compiere ad Arduino.
Il principio di funzionamento di un LDR si basa su particolari caratteristiche possedute da alcune sostanze che sottoposte all’azione della luce (fotoni), modificano le proprie caratteristiche di resistività. La resistività elettrica, anche detta resistenza elettrica specifica, è l’attitudine di un materiale ad opporre resistenza al passaggio delle cariche elettriche. Nel Sistema Internazionale la resistività si misura in Ohm per metro (Ω·m). La resistività differisce dalla resistenza in quanto è una proprietà specifica del materiale in questione e dipende principalmente dalla struttura microscopica del mezzo; al contrario la resistenza R è una proprietà dell’intero conduttore in esame (proprietà macroscopica).

La figura animata sopra mostra come alcuni materiali se colpiti dai fotoni (luce) assorbono energia e sono in grado di condurre più corrente elettrica se sottoposti ad una tensione elettrica (gli elettroni vengono liberati dal loro legame). Questi materiali, quindi, modificano la propria resistività, abbassandola, quando sono colpiti dalla luce. In assenza di luce, i fotoresistori agiscono come materiali con elevata resistività.
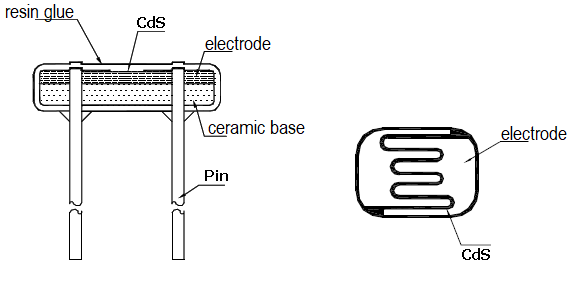
Per i nostri progetti faremo riferimento al fotoresistore GL 5528:

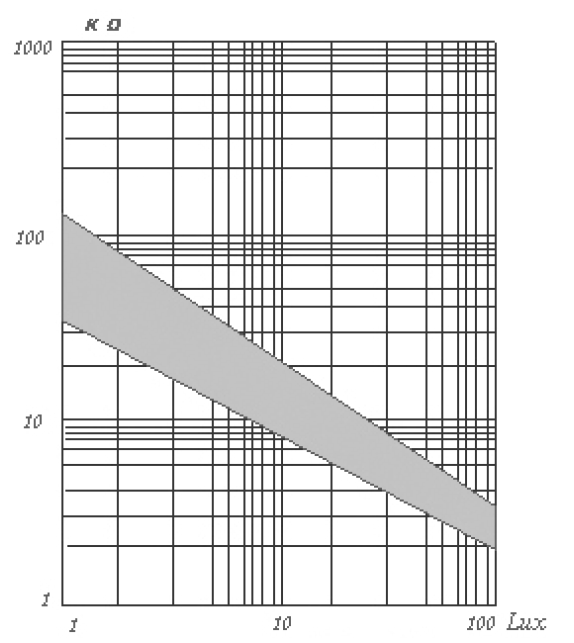
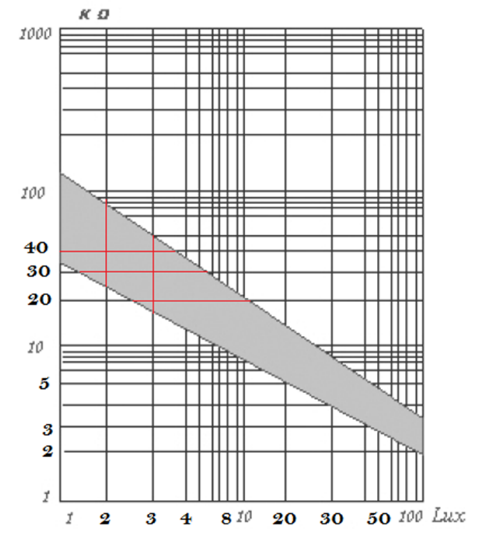
Come abbiamo detto c’è un legame tra quantità di luce che colpisce il fotoresistore e il valore di Resistenza che il sensore assume, questo legame è espresso mediante un grafico (a base logaritmica) mostrato sotto:


Sull’asse delle x (ascisse), ci sono i Lux (cioè l’intensità luminosa), sull’asse delle y (ordinata) ci sono i kOhm (cioè la Resistenza). Come si può vedere dal grafico, maggiore è la luce e più piccola è la Resistenza.
La fascia grigia rappresenta la fascia di incertezza (tolleranza) del sensore LDR – GL5528.
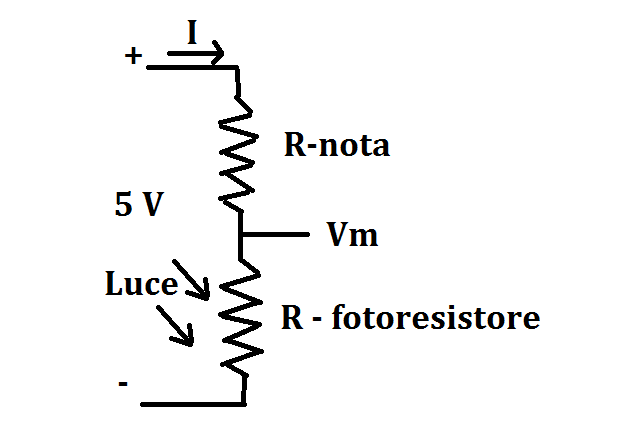
Il circuito in cui si inserisce una fotoresistenza è chiamato partitore di tensione ed è lo stesso circuito utilizzato per misurare la resistenza incognita nell’ohmetro visto nella lezione precedente, cioè si mettono due resistenze in serie di cui una nota e si misura il valore di tensione (Vm) nel punto di giunzione delle due resistenze. Conoscendo la tensione applicata al circuito (5 V) si riesce a determinare il valore della resistenza incognita del fotoresistore e quindi a misurare la luminosità:

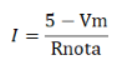
La tensione Vm la facciamo misurare ad Arduino portando il segnale ad una suo PIN analogico, ad esempio l’A0, a questo punto, nota la tensione Vm, conosciamo la tensione applicata sulla resistenza nota, che si ottiene per detrazione, cioè: 5 V – Vm, di conseguenza possiamo calcolare la corrente elettrica “I” che per la legge di Ohm (V = R x I) è uguale a (utilizzando la formula inversa):

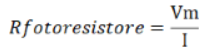
ed infine possiamo calcolare il valore della resistenza incognita:

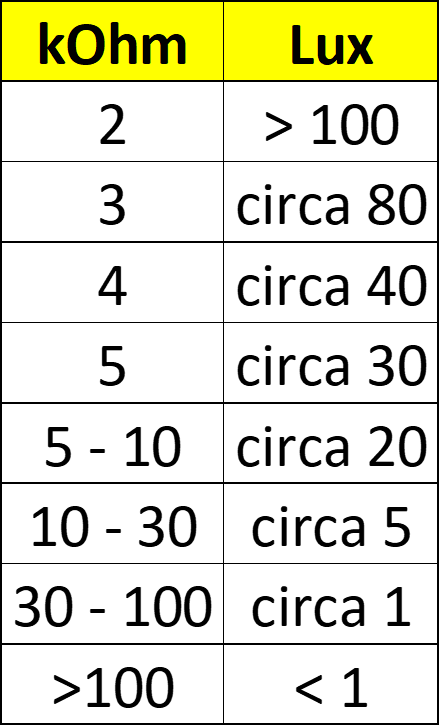
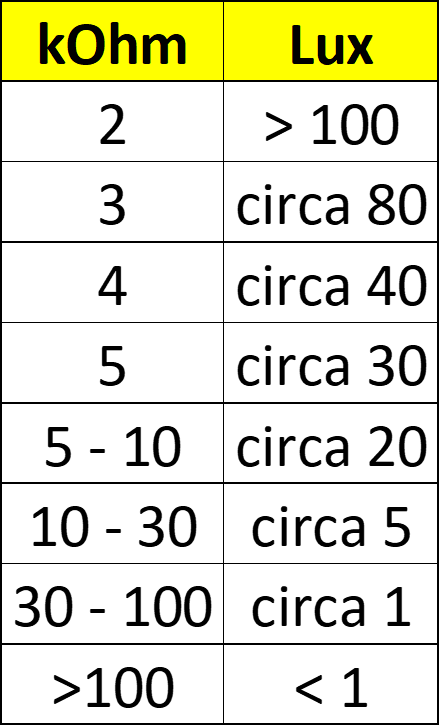
Se abbiamo anche la tabella di corrispondenza tra il grado di luminosità (che si misura in lux) e il valore di resistenza, conosciamo anche quanta luce sta colpendo il fotoresistore istante per istante. Ad esempio i costruttori dei fotoresistori rilasciano ciò che in gergo si chiamano data-sheet (cioè schede tecniche) dei componenti (un esempio è la figura sotto riferita al fotoresistore GL5528):


che ci dice che con 10-15 lux di luminosità, corrisponde un valore di resistenza di circa 10-15 kOhm.
Poiché credo di aver raggiunto e superato la curva di attenzione… e quindi sono sicuro che da questo momento in poi non recepirete più nulla…, passiamo alle cose pratiche e pertanto passiamo quindi a realizzare il progetto che segue.
Progetto 8 – Interruttore Crepuscolare con Fotoresistore
Per questo progetto ci occorre:
Lo schema elettrico è:

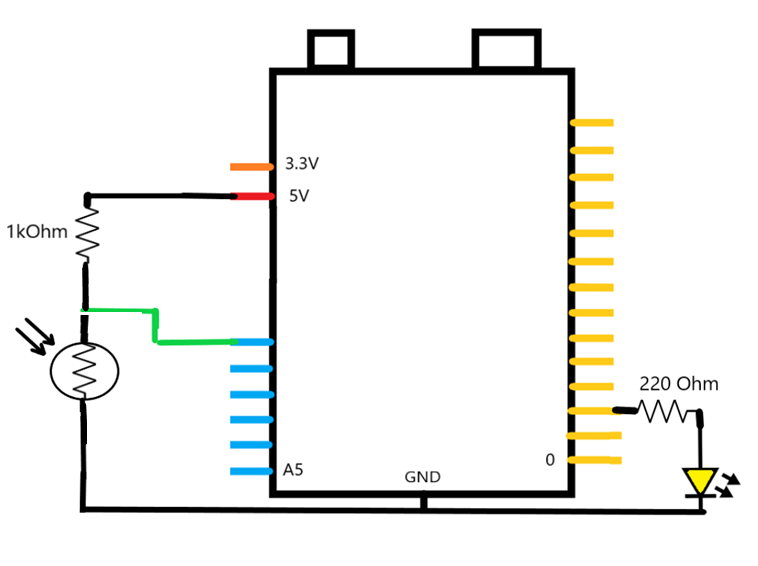
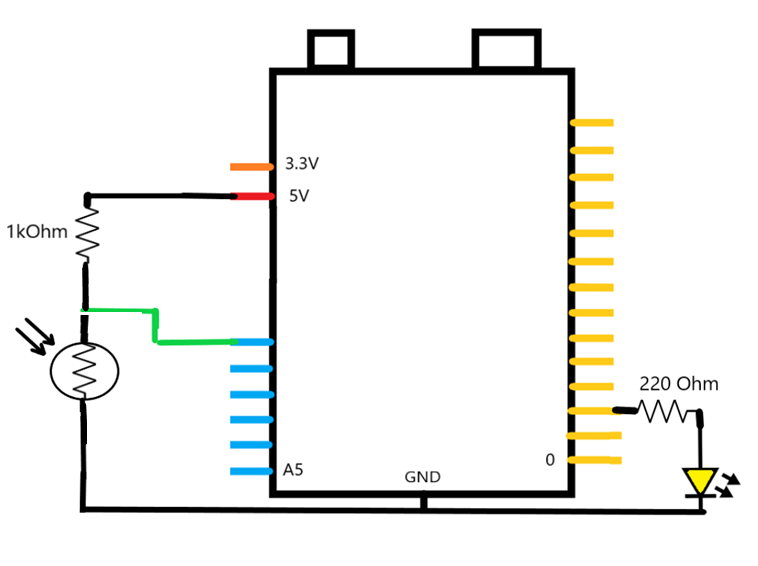
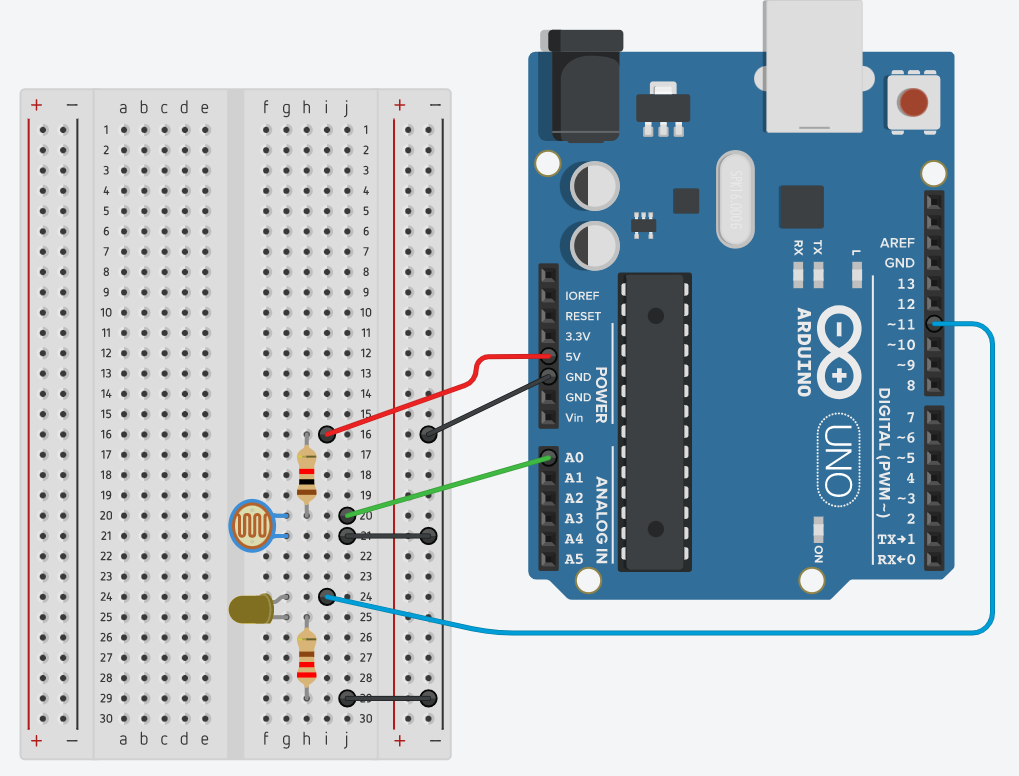
Per il montaggio seguire invece lo schema sotto:

Dopo i collegamenti passiamo a scrivere lo sketch.
Collegare Arduino al PC tramite il cavo USB e lanciare l’applicativo dell’IDE di Arduino cliccando due volte sulla relativa icona.

Poiché quando si apre l’IDE in genere carica l’ultimo sketch scritto, partiamo da uno sketch pulito per non creare confusione. Per fare questo, si clicca su “File” e poi su “Nuovo”:

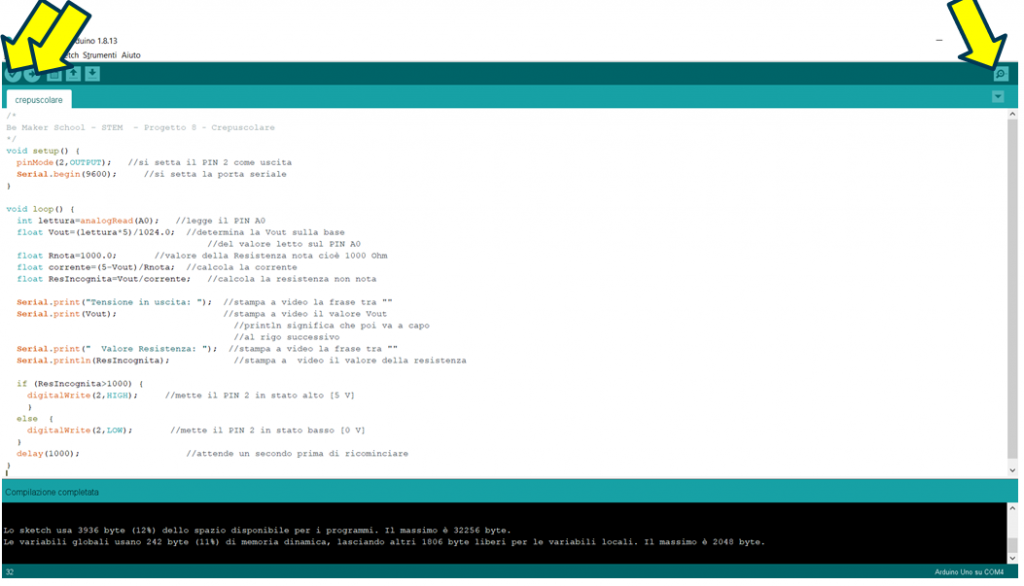
Dopo aver creato un nuovo file, ricopiamo lo sketch sotto:
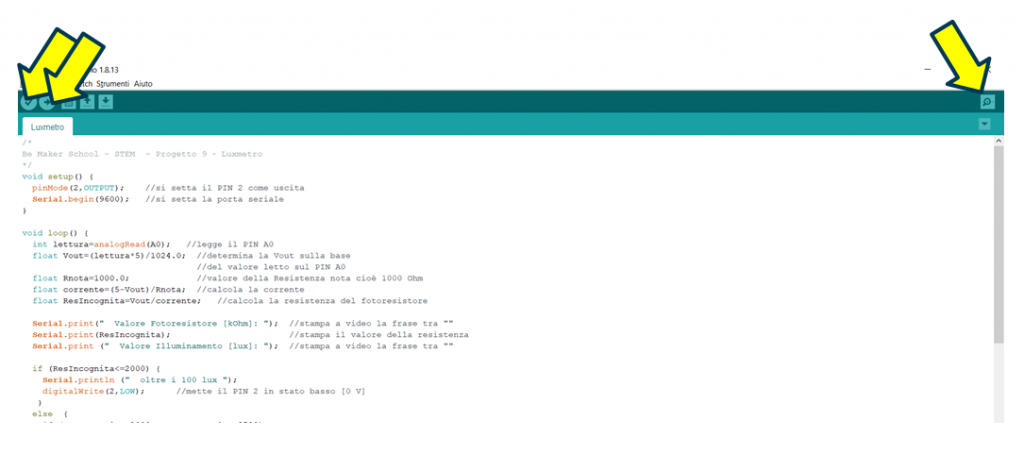
Una volta scritto il codice lanciate la precompilazione di verifica (segno di spunta), vi chiederà di salvare lo sketch (potete cambiargli il nome) e poi cliccate sulla freccia per il caricamento e sulla lente per il Monitor seriale:

Una volta avviato lo sketch, fate delle verifiche, abbassando la luminosità della vostra camera e innalzandola, quando la camera diventa buia allora Arduino comanda l’accensione di un LED (il valore di riferimento potete abbassarlo o aumentarlo in funzione delle condizioni di luminosità della vostra camera).
Video-Progetto 8 – Interruttore Crepuscolare con Fotoresistore
Analisi dello sketch: Interruttore Crepuscolare con Fotoresistore
Analizzando lo sketch vediamo che sostanzialmente è simile a quello precedente sull’Ohmetro, per cui non ci sarebbe nulla da evidenziare a parte l’uso della struttura di controllo dell’ “if”.
La struttura di controllo funziona così: se la condizione tra le parentesi tonde dell’if è vera, allora Arduino eseguirà le istruzioni contenute nelle parentesi graffe dell’if, altrimenti significa che la condizione non è verificata e sarà eseguito tutto ciò che è racchiuso fra le parentesi graffe dell’else.
La sintassi è la seguente:
if (condition) {
//statement(s)
}
else ) {
//statement(s)
}
Curiosità: Cos’è la Luce
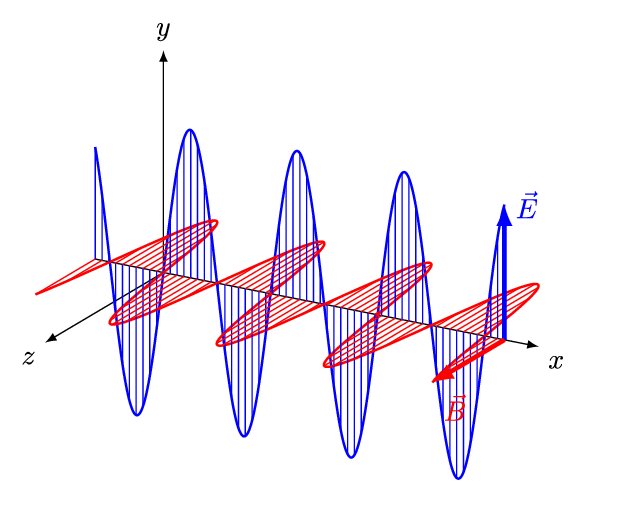
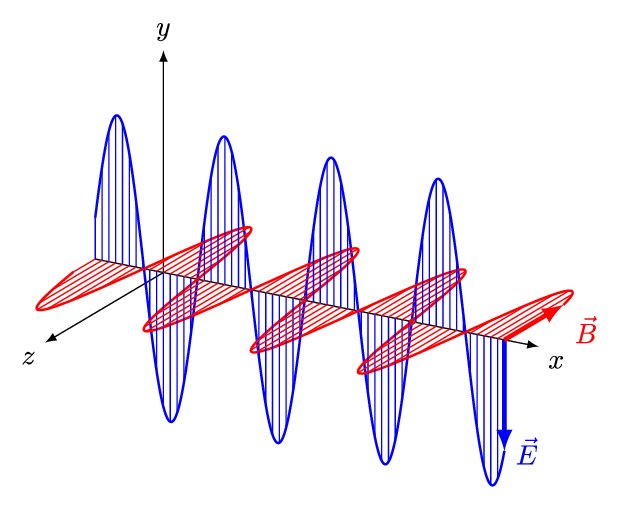
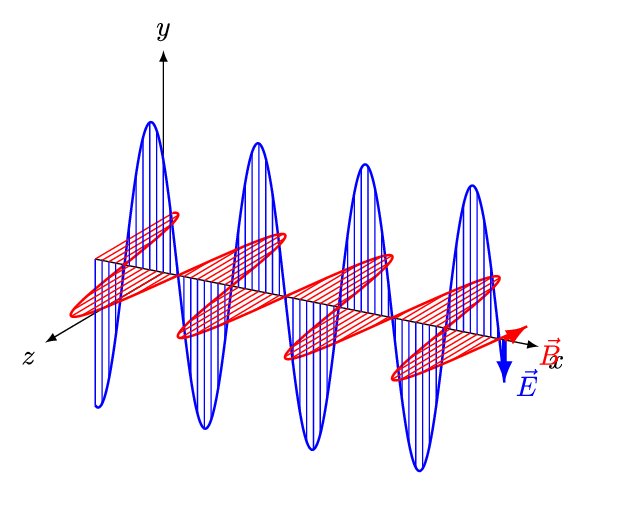
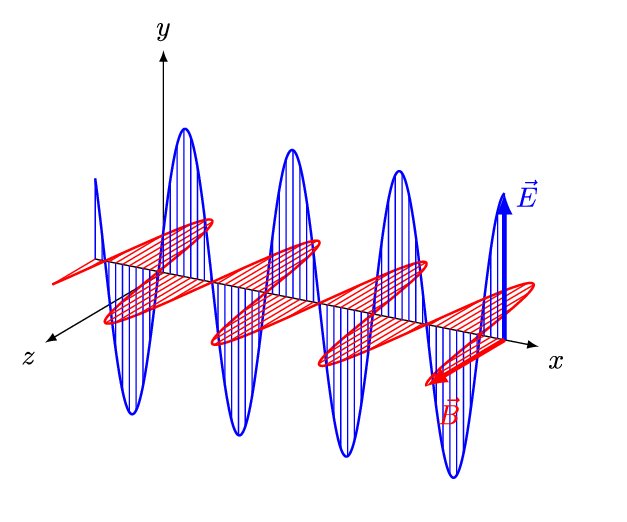
Sino ai primi anni del 1900 la Luce si pensava fosse costituita da onde elettromagnetiche e come tali seguisse le leggi dell’elettromagnetismo classico; le onde erano costituite da due componenti sinusoidali perpendicolari tra loro (vedere gif animata: campo magnetico di colore blu e campo elettrico di colore rosso):

La frequenza di queste onde, cioè la periodicità con cui le onde si ripetono, se era nel campo compreso tra i 400 e i 700 nanometri di lunghezza d’onda (si chiama spettro, il range di frequenze), poteva essere visibile all’occhio umano (spettro della luce visibile). Ogni frequenza, di questo spettro, definisce anche il colore della luce e la somma di tutte le frequenze della luce visibile formano la cosiddetta Luce Bianca che è poi quella emessa dal sole.
Agli inizi del 1900, in particolare tra il 1900 ed il 1905, Max Planck e Albert Einstein con le teorie e sperimentazioni della neo-fisica quantistica, introdussero il concetto di fotone, e definirono quindi la luce composta da fotoni ovvero particelle di massa nulla, ma fatte di sola energia.
Questa particella, il fotone, ha anche le proprietà di essere un’onda elettromagnetica.
Progetto 9 – Luxmetro con Arduino

Anche in questo progetto con Arduino realizzeremo uno strumento di misura, ovvero il Luxmetro. A cosa serve il Luxmetro? Serve a misurare l’intensità luminosa presente in un determinato ambiente oppure quanta luce sta colpendo un oggetto… avete presente gli strumenti che usavano i fotografi? beh! quelli erano in sostanza dei luxmetri; una volta misurata la luce, davano indicazioni sul tempo di apertura dell’otturatore e sull’apertura del diaframma.
Per questo progetto abbiamo bisogno di:
Lo schema elettrico è il seguente ed è identico a quello precedente:

Per il montaggio seguire lo schema sotto (come il precedente):

Prima di passare allo sketch, è necessario una piccola spiegazione su come ricavare il valore in lux della luminosità misurando il valore della resistenza del fotoresistore, in sostanza utilizzeremo la tabella già descritta precedentemente e cioè:

la tabella fa riferimento al GL5528, ovviamente se si dovesse utilizzare un altro tipo di fotoresistore, la tabella andrà ricostruita alla stessa maniera di come fatto da me sopra.
Per l’associazione dei valori in tabella utilizzeremo quello che in gergo informatico si chiama metodo degli “if annidati” , questo metodo è generalmente evitato, ma per motivi didattici ve lo propongo.
A questo punto clicchiamo due volte sull’icona Arduino sul Desktop e si apre l’IDE e ricopiamo il seguente sketch, mi raccomando seguite ogni passo indicato:
Una volta scritto il codice lanciate la precompilazione di verifica (segno di spunta), vi chiederà di salvare lo sketch (potete cambiargli il nome) e poi cliccate sulla freccia per il caricamento e poi sulla lente per accedere al monitor seriale.

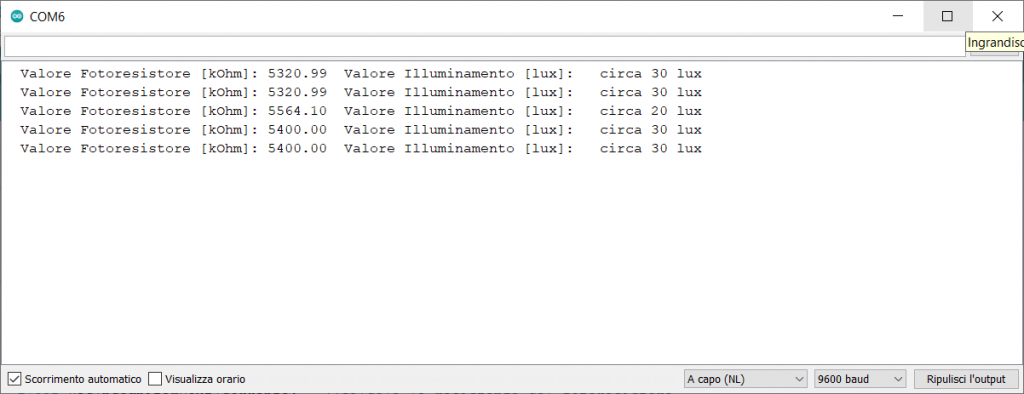
Avviato il Monitor seriale, il risultato è questo:

Video-Progetto 9 – Luxmetro con Arduino
Analisi dello Sketch: Luxmetro con Arduino
La particolarità dello sketch di questo progetto è quello di aver creato dei range di corrispondenza dei valori di resistenza ai valori di illuminamento e quindi in funzione del valore di resistenza viene scelto il valore di illuminamento più opportuno, questo è stato fatto utilizzando gli if annidati, cioè dopo l’else che teoricamente stabilisce l’alternativa ad una condizione e chiude la verifica (come accade allo sketch del progetto precedente), viene subito reinserito una nuova condizione da verificare con un nuovo “if” e questo accade per ben 6 volte. Come dicevo all’inizio, questa metodologia di programmazione ha solo uno scopo didattico, in genere si cerca di evitare gli if annidati ed il C++ mette a disposizione anche altre soluzioni che vedremo in altri progetti.
Il segnale PWM - Pulse Width Modulation
Sappiamo che Arduino ha 14 PIN digitali, cioè che sono in grado di ricevere in ingresso, oppure dare un segnale in uscita con due soli stati, HIGH e LOW.
I PIN Digitali sono indicati con i numeri che vanno da 0 a 13, ma facendo attenzione alcuni di essi hanno anche oltre al numero un simbolo di ondina “ ᷉ “. Quei PIN sono PIN Digitali con possibilità di dare una tensione in uscita di tipo PWM, in inglese Pulse Width Modulation, cioè una Tensione elettrica con larghezza di impulsi modulato. I PIN Digitali con tale funzionalità sono il: 3, 5, 6, 9, 10 e 11.

Vediamo cosa possiamo fare con questi PIN con l’ondina (in gergo si chiama “tilde”).
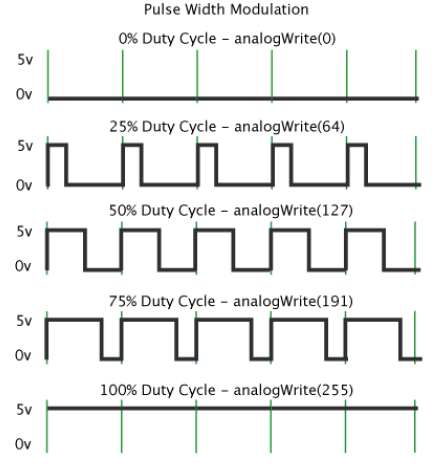
Il segnale PWM è un segnale che si basa sempre sul principio di acceso o spento (quindi mantiene le caratteristiche dei due stati HIGH e LOW), ma se consideriamo un periodo di tempo (chiamato: ciclo) ed in questo periodo andiamo a modificare la durata di tenuta dello stato alto, piuttosto che di quello basso, e lo ripetiamo per tutti i cicli, il valore medio del segnale che noi abbiamo al PIN non è più 0V o 5V, ma sarà un valore compreso tra 0 e 5V.
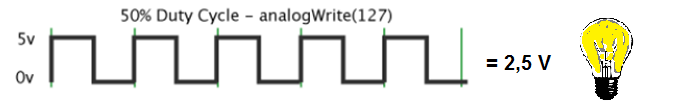
La figura accanto spiega questo concetto, ma vediamolo ancora meglio, con la figura successiva.


Nel primo caso abbiamo che il valore di 5 V non è mantenuto nel tempo di ciclo, per cui il segnale è pari allo 0% dei 5 V di tensione, cioè il PIN digitale ha in uscita un valore medio pari a 0 V.

Nel secondo caso, i 5 V sono mantenuti per il 25% del tempo di ciclo, cioè il 25% di 5V, quindi la tensione al PIN digitale in uscita ha un valore medio pari a 1,25 V.

Nel terzo caso, i 5V sono mantenuti per il 50% del tempo di ciclo, cioè il 50% di 5V, quindi la tensione al PIN digitale in uscita ha un valore medio pari a 2,5 V.

Nel quarto caso, i 5V sono mantenuti per il 75% del tempo di ciclo, cioè il 75% di 5V, quindi la tensione al PIN digitale in uscita ha un valore medio pari a 3,75 V.

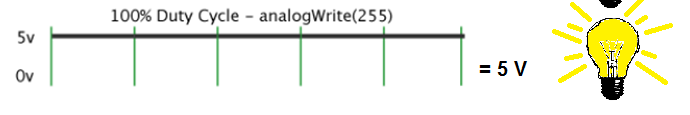
Nel quinto caso, i 5V sono mantenuti per il 100% del tempo di ciclo, cioè il 100% di 5V, quindi la tensione al PIN digitale in uscita ha un valore medio pari a 5 V.
Ad un PIN digitale PWM possiamo dare valori compresi tra 0 e 255 (dove 0 indica 0 V e 255 indica 5 V – in sostanza 256 valori).
L’istruzione, con la relativa sintassi, per attribuire ad un PIN digitale un segnale PWM è la seguente:
Per cui riepilogando in una schematizzazione quanto detto sopra, ed ipotizzando di utilizzare il PIN n. 11 per un segnale di tipo PWM, abbiamo:

Ovviamente possiamo utilizzare anche i valori intermedi e non solo quelli indicati.
Il prossimo progetto mostra in modo pratico una interessante applicazione del segnale PWM ai PIN digitali. Infatti basta pensare ad una funzione di Arduino che ci consenta di regolare la luminosità di un LED (ma potrebbe essere qualsiasi altra cosa, ad esempio le luci di casa nostra, la velocità di rotazione di un motore, ….) agendo sui PIN digitali PWM, ma dirò di più, possiamo regolare tale variazione anche ad altri fenomeni esterni.
Il progetto che segue lega la misura di luminosità esterna rilevata da un fotoresistore alla luminosità che noi desideriamo dare in un ambiente, però prima di addentrarci nel progetto desidero comunque evidenziarvi una cosa che vi sarà molto utile in tantissime applicazioni.
Relazione tra PIN Analogici e PIN Digitali PWM
Come già spiegato in precedenza un PIN Analogico assume valori compresi tra 0 e 1023 (dove 0 indica 0V e 1023 indica 5V- in sostanza 1024 valori ), mentre un PIN digitale PWM assume valori compresi tra 0 e 255 (dove 0 indica 0V e 255 indica 5V – in sostanza 256 valori).
A questo punto, grazie ad una semplice proporzione della nostra santa Matematica, noi siamo in grado di scrivere una formula che definisce la tensione di un PIN digitale PWM in funzione del valore rilevato dal PIN analogico (ad esempio: A0). Infatti la proporzione è la seguente:
256 : 1024 = X : lettura al PIN A0
(si legge: 256 sta a 1024 come il valore incognito da ricavare e inviare al PIN digitale PWM sta alla lettura al Pin A0)
Quando l’incognita è nei medi proporzionali, sappiamo che per ricavarla si fa la moltiplicazione tra gli estremi proporzionali e si divide per il termine noto tra i medi proporzionali.
Quindi:

ma 256/1024 = 1/4, per cui per avere il corrispondente valore di segnale PWM, avendo un segnale analogico, basta dividere quest’ultimo valore per 4.
Progetto 10 – Night and Day con il segnale PWM

Supponiamo di voler tenere la luce in un ambiente sempre costante, per cui al calar del sole, gradualmente l’illuminazione artificiale va ad integrare la luce solare per mantenere sempre lo stesso livello di luminosità nell’ambiente. Bene il progetto che vi presento consente proprio questa funzionalità.
Per questo progetto abbiamo bisogno:
Lo schema elettrico è il seguente ed è identico a quello precedente:

Per il montaggio seguire lo schema sotto (come il precedente):

A questo punto clicchiamo due volte sull’icona Arduino sul Desktop e si apre l’IDE e ricopiamo il seguente sketch, mi raccomando seguite ogni passo indicato:
Una volta scritto il codice lanciate la precompilazione di verifica (segno di spunta), vi chiederà di salvare lo sketch (potete cambiargli il nome) e poi cliccate sulla freccia per il caricamento e poi sulla lente per accedere al monitor seriale.
Avviato lo sketch su Arduino, se tutto è stato fatto correttamente, si ha che facendo ombra sul sensore della fotoresistenza (anche con un coperchio di una penna), la luminosità del LED aumenta, mentre al contrario, facendo arrivare più luce al sensore, il LED tende a spegnersi, il tutto con un effetto di tipo FADE cioè con una variazione graduale.
Progetto 10 – Night and Day con il segnale PWM
Analisi dello Sketch: Night and Day con il segnale PWM
In questo sketch ci sono tantissime cose interessanti da analizzare. Passiamole in rassegna tutte partendo dalle cose principali:
- Si può osservare come si applica il segnale PWM al PIN digitale, infatti viene utilizzata l’istruzione analogWrite per un PIN digitale PWM anziché la classica istruzione digitalWrite. Lo si può vedere nel rigo dove c’è: analogWrite(11,valorepwm);
- Abbiamo visto come si converte un valore proveniente da un PIN analogico in un corrispondente valore di un PIN Digitale PWM, basta dividere per 4 la lettura sul PIN Analogico, questo lo si può vedere sul rigo: int valorepwm = lettura/4;
- Poiché al momento dell’esecuzione del progetto era notte e nella mia camera al massimo riuscivo ad ottenere 50 lux e non oltre, capite benissimo che il LED partiva sempre da una condizione di acceso. Allora ho utilizzato una funzione chiamata map che in sostanza non fa altro che calcolare delle proporzioni e quindi quello che era il mio range possibile di valori del segnale PWM (impossibilitato a eseguire il progetto in piena luce solare) che andava da un minimo di 200 ad un massimo di 255, l’ho rimappato in una nuova scala da 0 a 255.

La sintassi per la funzione map è:
map(value, fromLow, fromHigh, toLow, toHigh)
la vedete applicata allo sketch al rigo: valorepwm = map(valorepwm, 200, 255, 0, 255);
dove alla variabile valorepwm viene assegnato il nuovo valore rimappato del valore che la stessa variabile aveva prima. Poiché nella rimappatura poteva accadere di avere dei valori negativi che sono considerati dal PIN digitale PWM come valore HIGH, allora ho dovuto anche inserire in controllo con un if al rigo: if (valorepwm<0) {valorepwm=0;}
Progetto 11 – Il ritorno dei Cylon

Sono sempre stato appassionato della serie TV Battlestar Galactica e la cosa che mi incuriosiva era sapere come facevano a dare il movimento della luce che in qualche modo doveva rappresentare la visuale dei robot Cylon. Bene! con il progetto che andremo a sviluppare potrete anche voi realizzare una testa di Cylon e perché no, utilizzarla per carnevale.
Per questo progetto abbiamo bisogno:
Lo schema elettrico è il seguente:

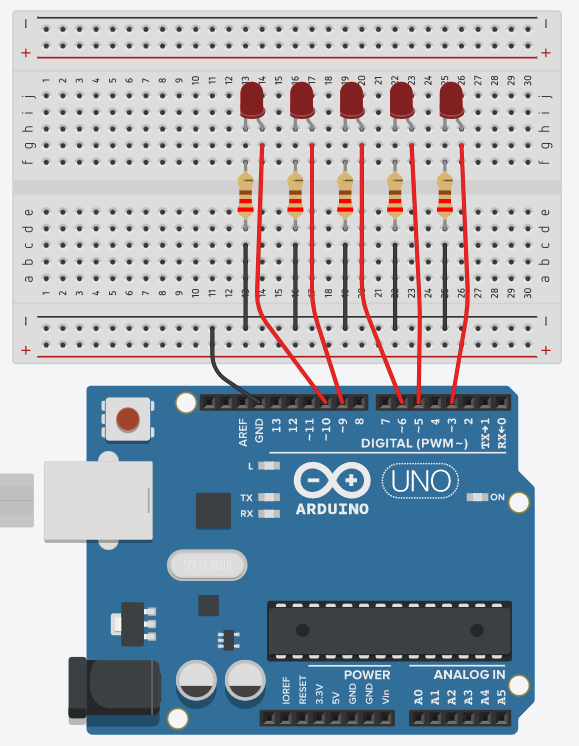
Per il montaggio seguire lo schema sotto :

Adesso aprite una nuova finestra per lo sketch cliccando due volte sull’applicazione Arduino e scrivete il codice sotto riportato e salvate il file:
Importante: lo sketch sopra è stato scritto in quella forma per tener conto della ancora poco conoscenze del linguaggio di programmazione per Arduino, ma utilizzando degli array (cioè variabili che possono contenere più valori) il codice può essere molto semplificato:
Caricate lo sketch ed otterrete un bel effetto di occhio robotico che scruta, specialmente se ritagliate il cartoncino con la faccia del Cylon e create la fessura in cui inserire i LED…. Anche la famosa macchina KITT di Supercar aveva un effetto simile…
Video-Progetto 11 – Il ritorno dei Cylon
Analisi dello Sketch: Il ritorno dei Cylon
Non considerando il secondo sketch trascritto, perché gli argomenti trattati saranno visti successivamente, dal primo sketch possiamo osservare che l’unico argomento nuovo introdotto è il ciclo di for.
Il ciclo di for si utilizza quando necessitiamo, all’interno del corpo del programma , far effettuare delle operazioni ripetitive per un determinato numero di volte. Infatti in questo caso è stato utilizzando per pilotare lo spegnimento del LED in modo graduale utilizzando la variabile “i” che partendo dal valore massimo di 255, ad ogni ciclo si decrementava e l’intensità luminosa del LED di conseguenza anche.
La sintassi per il ciclo di for è:
for (initialization; condition; increment) {
// statement(s);
}
Nel nostro sketch è stato utilizzando ad esempio:
for (int i = 255; i >= 0; i–) {
analogWrite(10, i);
delay(ritardo2);
}
La variabile intera “i” parte dal valore di 255 e si decrementa sino a zero; fin tanto è vera questa condizione, il ciclo di for si ripete ed in particolare esegue ciò che è tra le parentesi graffe, ovvero va a scrivere nel PIN digitale PWM un valore pari alla variabile i (che si sta decrementando) e quindi va a spegnere in modo graduale il LED collegato al PIN 10.


Se hai trovato la lezione interessante fai una donazione mi aiuterai a realizzarne tante altre.









