CORSO BASE LEZIONE 9
INDICE
- Avvertenze
- Note sul Copyright
- Il display per Arduino
- Display a 7 segmenti LED
- Progetto 30: Realizziamo un Countdown
- Analisi dello sketch: Realizziamo un Countdown
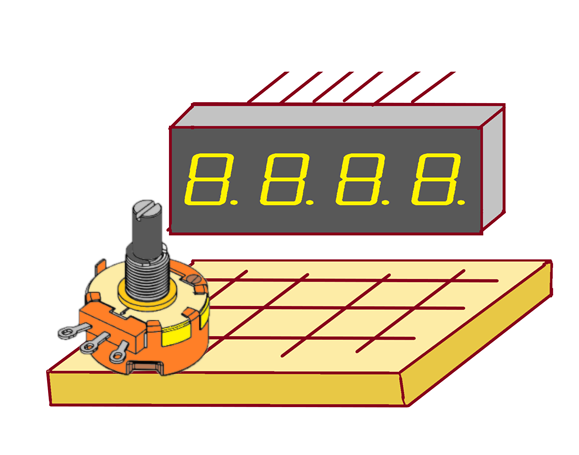
- Display 4 digit a 7 segmenti LED
- Progetto 31: Contatore di secondi
- Progetto 32: Contatore di secondi e di decimi di secondo
- Analisi dello Sketch: Progetto 32 – Contatore di secondi e decimi di secondo
- Progetto 33: Visualizzazione valore del Potenziometro
- Approfondimento per la funzione millis()
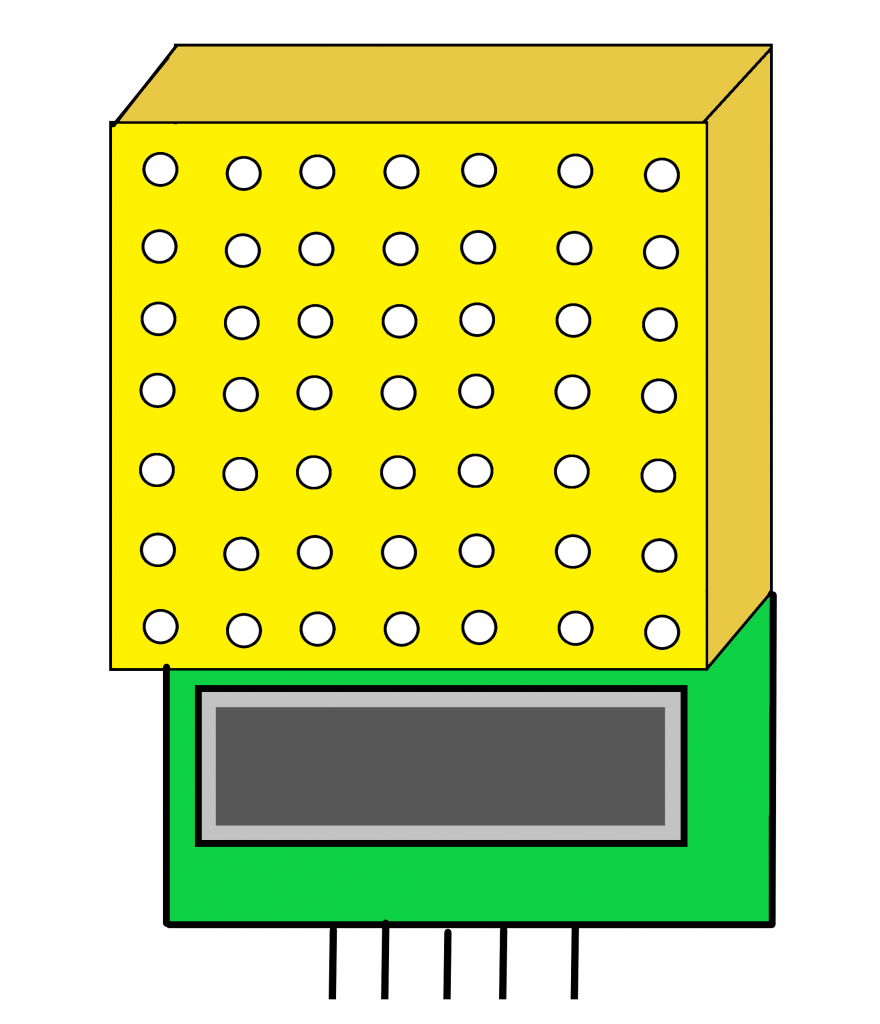
- Display a Matrice di LED
- Progetto 35: HELLO WORLD IN MATRIX !
- Analisi dello Sketch: Hello World in Matrix
- Il Display LCD
- Curiosità: come funziona il display LCD
- Progetto 36: HELLO WORLD CON IL DISPLAY LCD
- Analisi dello Sketch: Hello World con il display LCD

Avvertenze
Relativamente agli aspetti di sicurezza, poiché i progetti sono basati su alimentazione elettrica in bassissima tensione erogata dalla porta usb del pc o da batterie di supporto o alimentatori con al massimo 9V in uscita, non ci sono particolari rischi di natura elettrica. È comunque doveroso precisare che eventuali cortocircuiti causati in fase di esercitazione potrebbero produrre danni al pc, agli arredi ed in casi estremi anche a ustioni, per tale ragione ogni qual volta si assembla un circuito, o si fanno modifiche su di esso, occorrerà farlo in assenza di alimentazione e al termine dell’esercitazione occorrerà provvedere alla disalimentazione del circuito rimuovendo sia il cavo usb di collegamento al pc che eventuali batterie dai preposti vani o connettori di alimentazione esterna. Inoltre, sempre per ragioni di sicurezza, è fortemente consigliato eseguire i progetti su tappeti isolanti e resistenti al calore acquistabili in un qualsiasi negozio di elettronica o anche sui siti web specializzati.
Al termine delle esercitazioni è opportuno lavarsi le mani, in quanto i componenti elettronici potrebbero avere residui di lavorazione che potrebbero arrecare danno se ingeriti o se a contatto con occhi, bocca, pelle, etc. Sebbene i singoli progetti siano stati testati e sicuri, chi decide di seguire quanto riportato nel presente documento, si assume la piena responsabilità di quanto potrebbe accadere nell’esecuzione delle esercitazioni previste nello stesso. Per i ragazzi più giovani e/o alle prime esperienze nel campo dell’Elettronica, si consiglia di eseguire le esercitazioni con l’aiuto ed in presenza di un adulto.
Note sul Copyright
Tutti i marchi riportati appartengono ai legittimi proprietari; marchi di terzi, nomi di prodotti, nomi commerciali, nomi corporativi e società citati possono essere marchi di proprietà dei rispettivi titolari o marchi registrati d’altre società e sono stati utilizzati a puro scopo esplicativo ed a beneficio del possessore, senza alcun fine di violazione dei diritti di Copyright vigenti. Quanto riportato in questo documento è di proprietà di Roberto Francavilla, ad esso sono applicabili le leggi italiane ed europee in materia di diritto d’autore – eventuali testi prelevati da altre fonti sono anch’essi protetti dai Diritti di Autore e di proprietà dei rispettivi Proprietari. Tutte le informazioni ed i contenuti (testi, grafica ed immagini, etc.) riportate sono, al meglio della mia conoscenza, di pubblico dominio. Se, involontariamente, è stato pubblicato materiale soggetto a copyright o in violazione alla legge si prega di comunicarlo tramite email a info@bemaker.org e provvederò tempestivamente a rimuoverlo.
Roberto Francavilla
Il display per Arduino

Questa Lezione la dedichiamo all’immenso mondo dei display utilizzabili con Arduino, ovviamente ci concentreremo su quelli che effettivamente risulta essere importante conoscere dal punto di vista del numero di possibili applicazioni e tralasceremo, almeno per il momento, quelli che invece hanno usi specifici o quelli particolarmente costosi.
Innanzi tutto, cerchiamo di capire quando abbiamo bisogno di un display: la risposta è semplice! tutte quelle volte quando necessitiamo di informazioni di ritorno, da Arduino, immediate che altrimenti richiederebbero: collegamento con cavo USB, la disponibilità di un PC, etc…
Ad esempio, quando stiamo monitorando una grandezza, oppure quando vogliamo uno stato di un PIN… ovviamente non mi riferisco alla fase di debug, perché in quel caso posso utilizzare tranquillamente il Monitor Seriale o il Plotter Seriale che ci mette a disposizione l’IDE, ma ad esempio quando avere costantemente sotto controllo la temperatura di un ambiente, la tensione ai capi di un componente, etc….
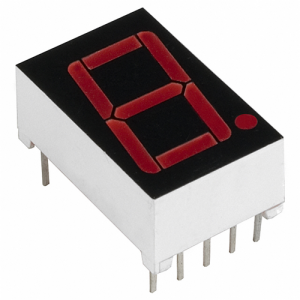
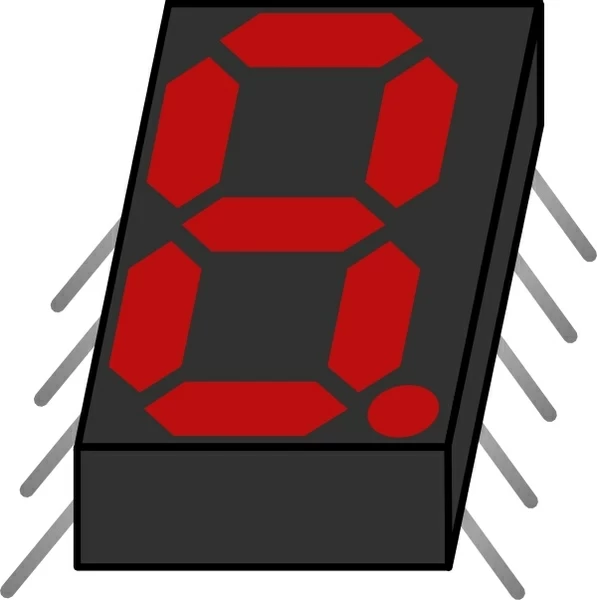
Display a 7 segmenti LED.

Come dice anche il nome, il display è costituito da 7 segmenti LED che vengono attivati singolarmente per comporre il digit (cioè il singolo numero) che desideriamo mostrare. Questo tipo di display è utilizzato per il countdown (partendo da 9, ovviamente), per segnalare lo stato di un PIN, per indicare se un processo è andato a buon fine o meno, etc..
Poiché i segmenti sono dei LED a tutti gli effetti, essi seguono le normali regole dei LED se alimentati da Arduino, ovvero vanno protetti con delle resistenze da 220 W. Ricordiamoci anche che inserire delle resistenze in serie ai LED riduce la corrente erogata da Arduino preservandone la funzionalità.
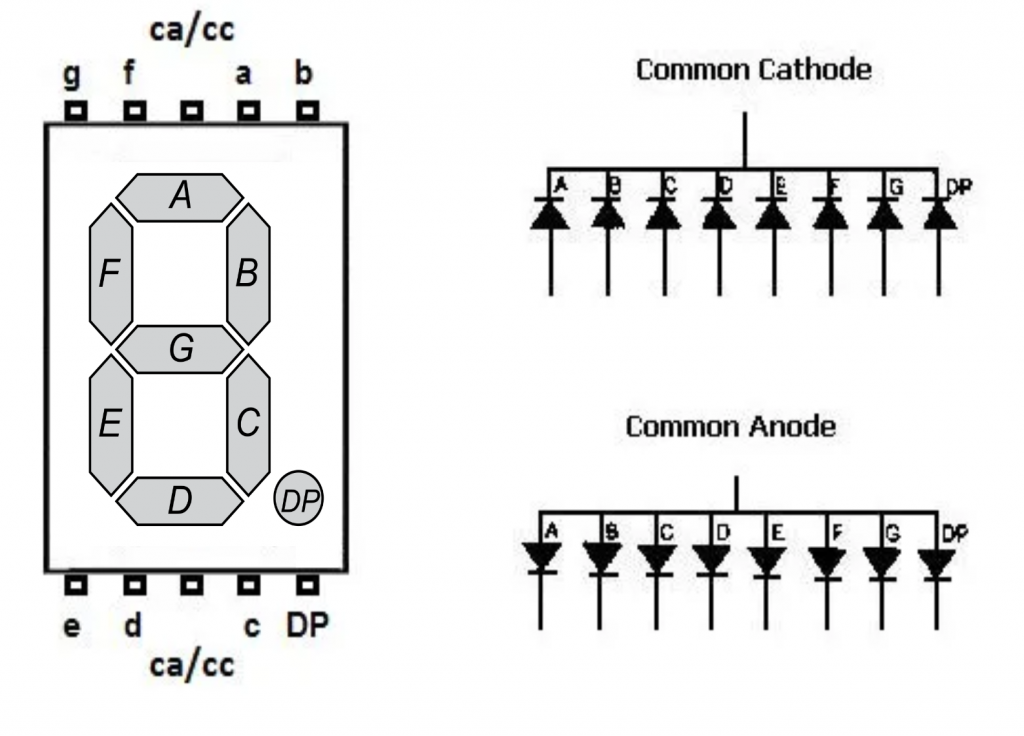
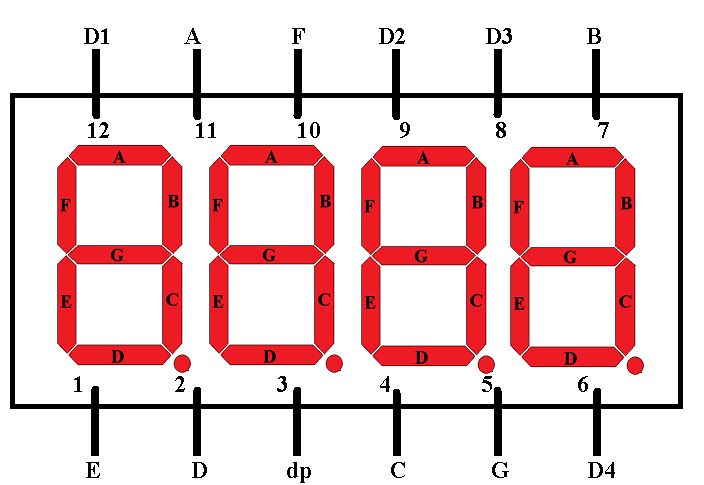
Il Display è caratterizzato dalla seguente piedinatura con la relativa identificazione dei segmenti:

Il display può essere del tipo a “catodo comune”, allora andrà il GND al comune (CC) ed i singoli PIN devono essere posti in stato HIGH per far accendere i relativi LED, oppure, al contrario, per la versione ad anodo comune, al PIN comune (CA) va portata la tensione a 5V ed i singoli PIN, devono essere posti in stato LOW per far accendere i relativi LED.
Progetto 30: Realizziamo un Countdown.

Per questo progetto ci occorre:
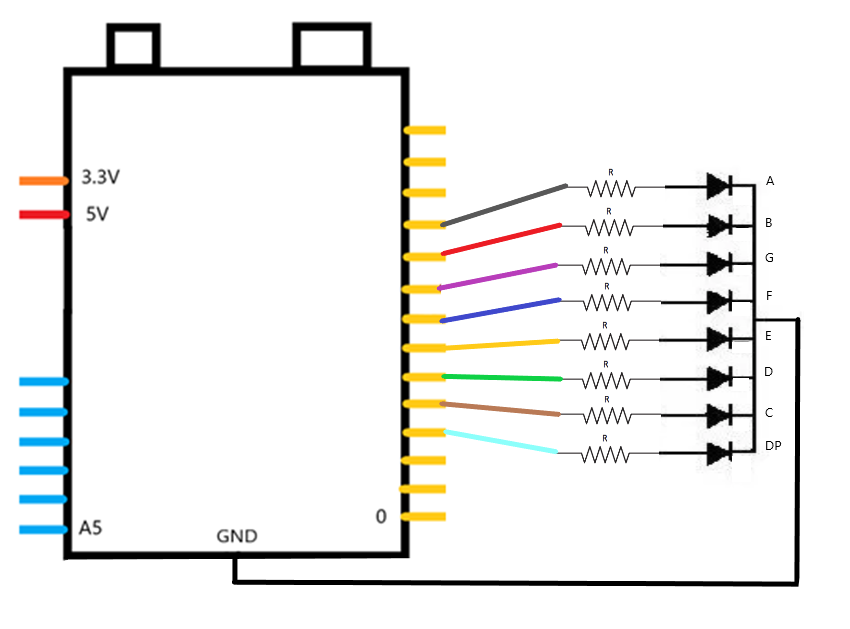
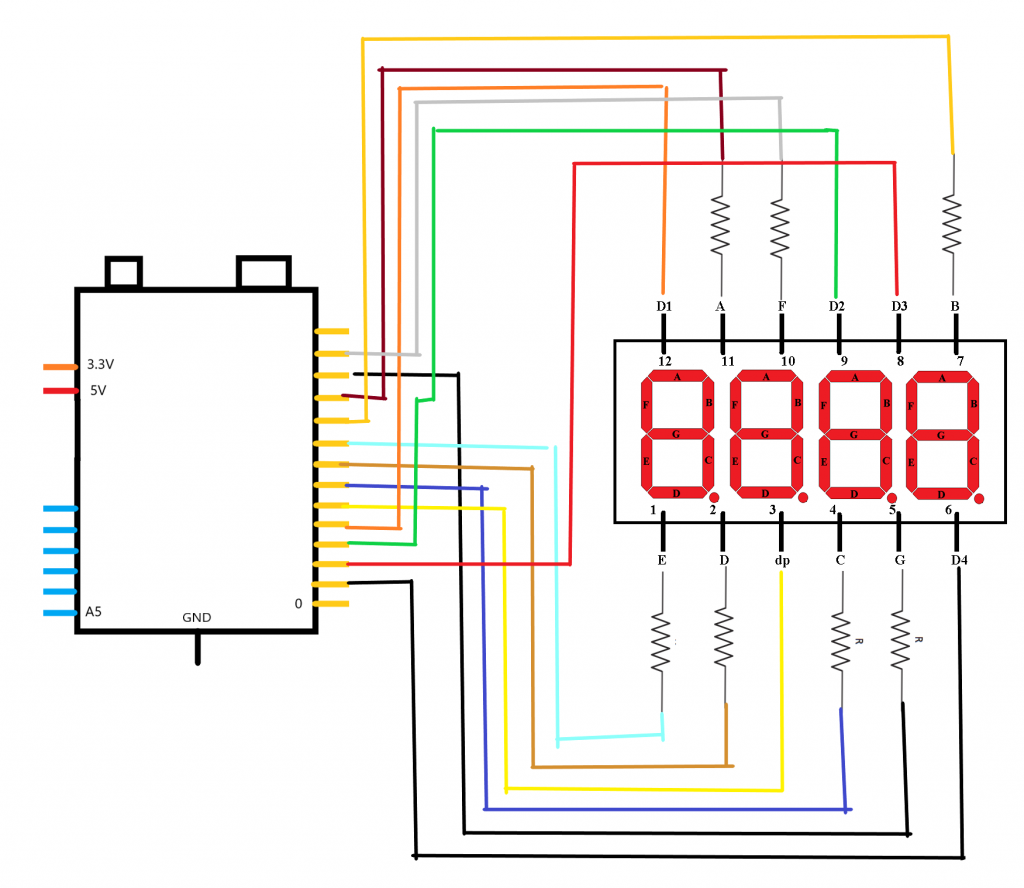
Lo schema elettrico è il seguente:

Le 8 resistenze R sono da 220 W.
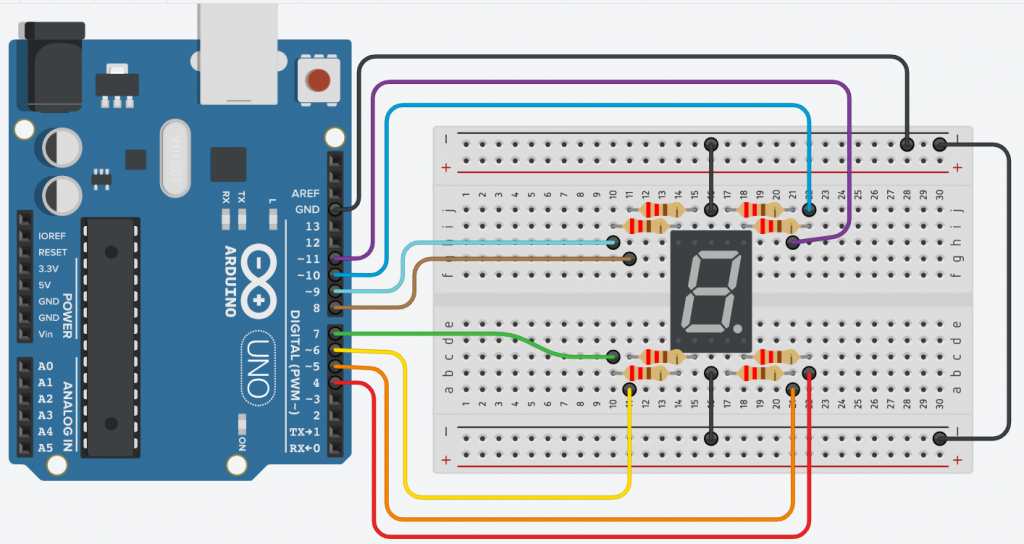
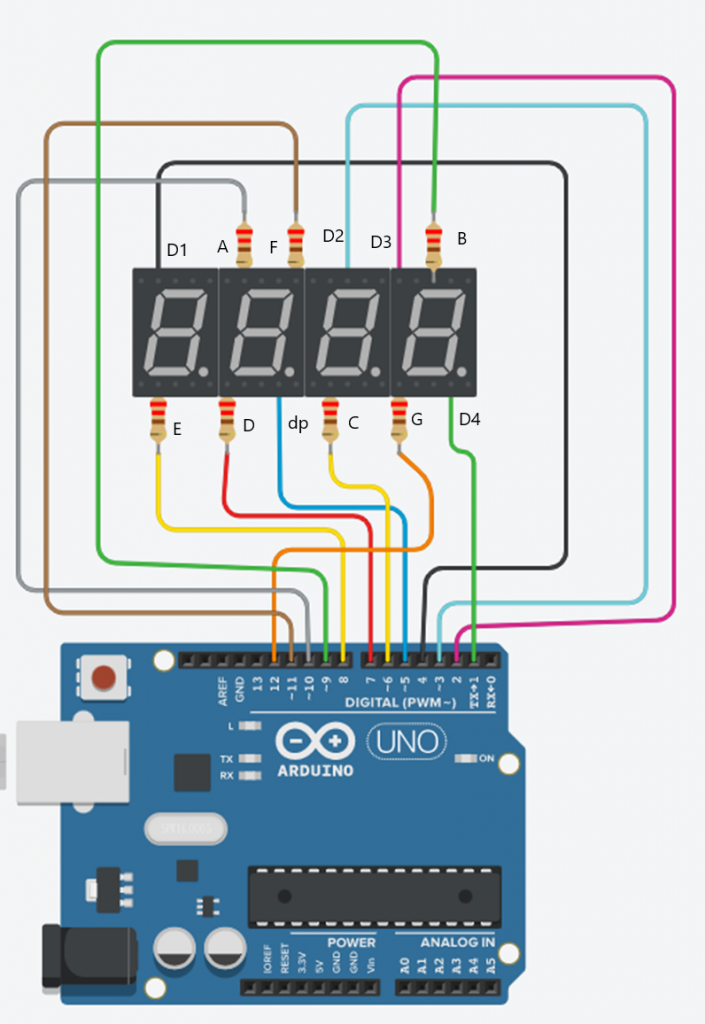
Lo schema di montaggio da realizzare è il seguente:

Nota: Il PIN comune viene collegato al GND di Arduino perché si sta utilizzando un “common cathode display”.
Una volta montato il circuito, lo sketch da scrivere e caricare su Arduino è:
Avviato lo sketch, il display illuminerà la cifra nove e dopo ogni secondo, decrementerà di uno fino ad arrivare allo zero e ricominciare.
Video-Progetto 30: Realizziamo un Countdown.
Analisi dello Sketch: Progetto 30: Realizziamo un Countdown.
In questo sketch non ci sono cose particolari da segnalare anche se è molto lungo. Infatti, le tante righe di sketch scritte servono solo per pilotare singolarmente i 7 sementi LED per la composizione dei numeri e niente altro.
Occorre ricordarsi che nel caso avessimo avuto a disposizione un display ad Anodo comune, allora quelli che sono i PIN con stato HIGH sarebbero PIN con stato LOW e viceversa.
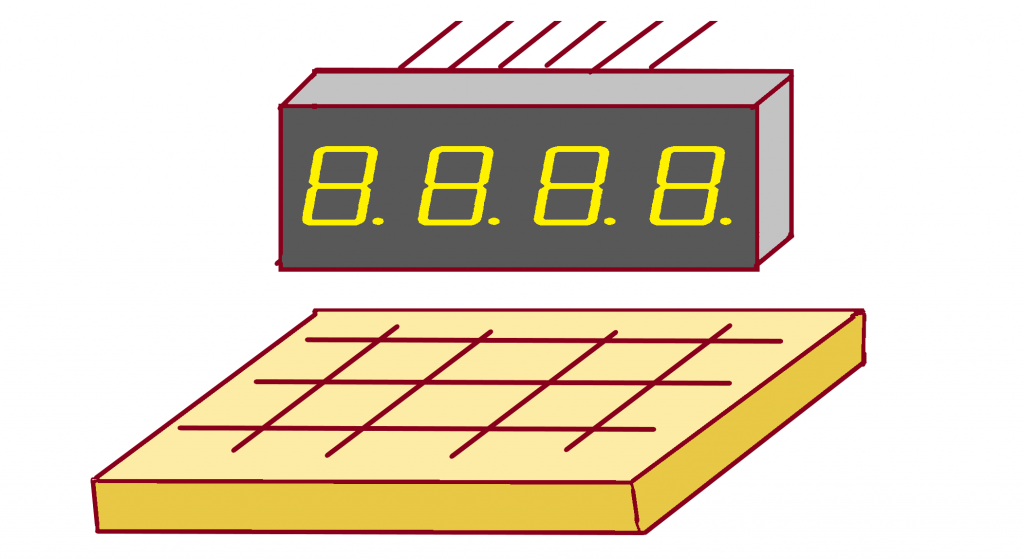
Display 4 digit a 7 segmenti LED.

Il display a 4 digit a 7 segmenti LED ha un funzionamento del tutto simile a quello visto a singolo digit, l’unica differenza che c’è, è che oltre ai PIN che accendono i singoli segmenti LED, ci sono ulteriori 4 PIN al display che servono per abilitare il digit di riferimento.
Lo schema del display con i vari PIN è il seguente:

I PIN denominati A, B, C, D, E ,F e G sono quelli che accendono i LED dei segmenti, il PIN denominato dp è quello che accende il LED del punto e quelli denominati D1, D2, D3 e D4, sono quelli che attivano il singolo digit. Ovviamente, poiché potremmo in questo modo pilotare un solo digit per volta, nel caso volessimo rappresentare un numero a due o più cifre, faremo accendere sempre i singoli digit uno per volta, ma ad una velocità tale che ai nostri occhi sembrerà che siano i due, o tre, o i quattro digit accesi contemporaneamente… stile cartone animato realizzato facendo scorrere velocemente le pagine dei singoli disegni.
Anche questi display possono essere trovati sul mercato nel tipo a Catodo Comune, oppure ad Anodo Comune. Nel caso il display a Catodo Comune, allora il D1, D2, D3 e D4 sono posti in stato di LOW (uno per volta) ed i PIN A, B, C, D, E ,F e G (e dp, se si vuole usare il punto), vengono posti in stato di HIGH.
Nel caso di display ad Anodo Comune avviene esattamente il contrario.
Progetto 31: Contatore di secondi.

Con il modulo KY-035 Analog Hall magnetic sensor è possibile rilevare in modo continuo il campo magnetico in quanto trattasi di un modulo sensore che ha una uscita analogica.
Per questo progetto ci occorre:
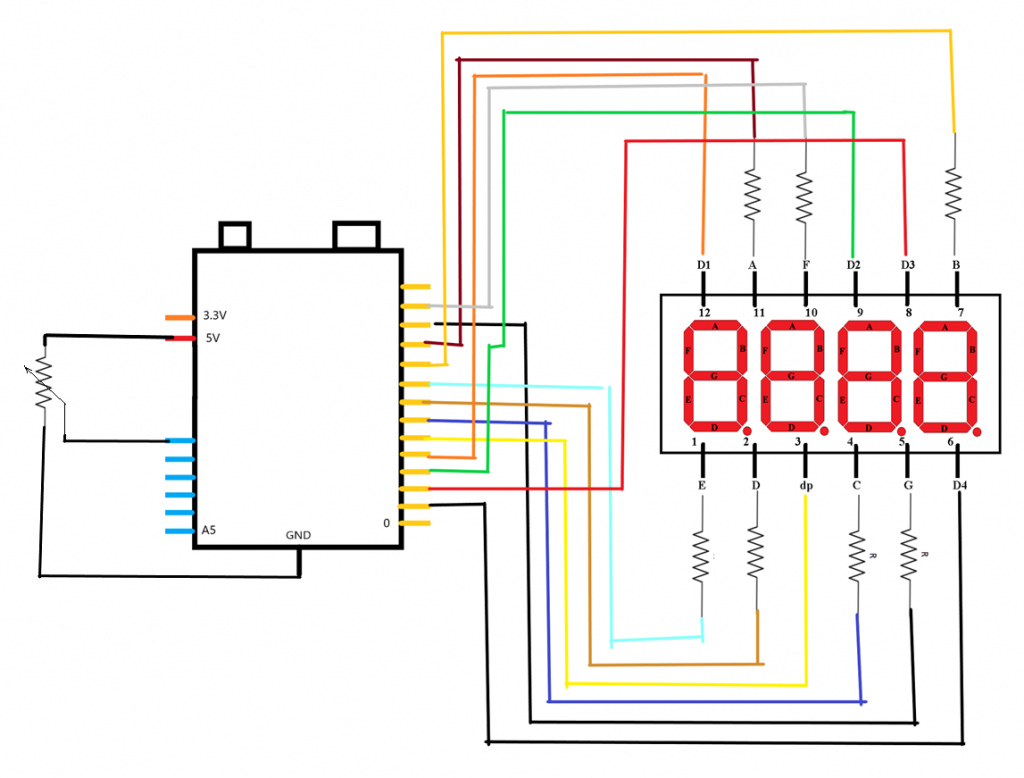
Lo schema elettrico è il seguente:

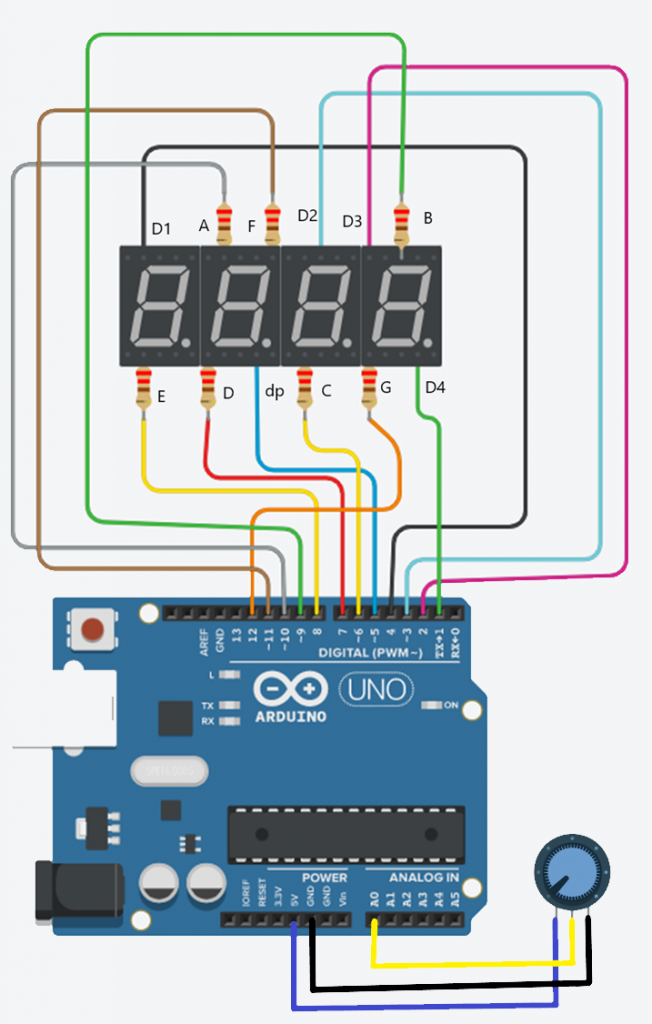
Per il montaggio occorre seguire lo schema sotto:

Dopo i collegamenti passiamo a scrivere lo sketch.
Collegare Arduino al PC tramite il cavo USB e lanciare l’applicativo dell’IDE di Arduino cliccando due volte sulla relativa icona.
Una volta avviato lo sketch sul display compariranno i secondi trascorsi da quando si è avviato lo sketch su Arduino.
VideoProgetto 31: Contatore di secondi.
Progetto 32: Contatore di secondi e decimi di secondo.

Tenere lo stesso schema elettrico e di montaggio del progetto precedente.
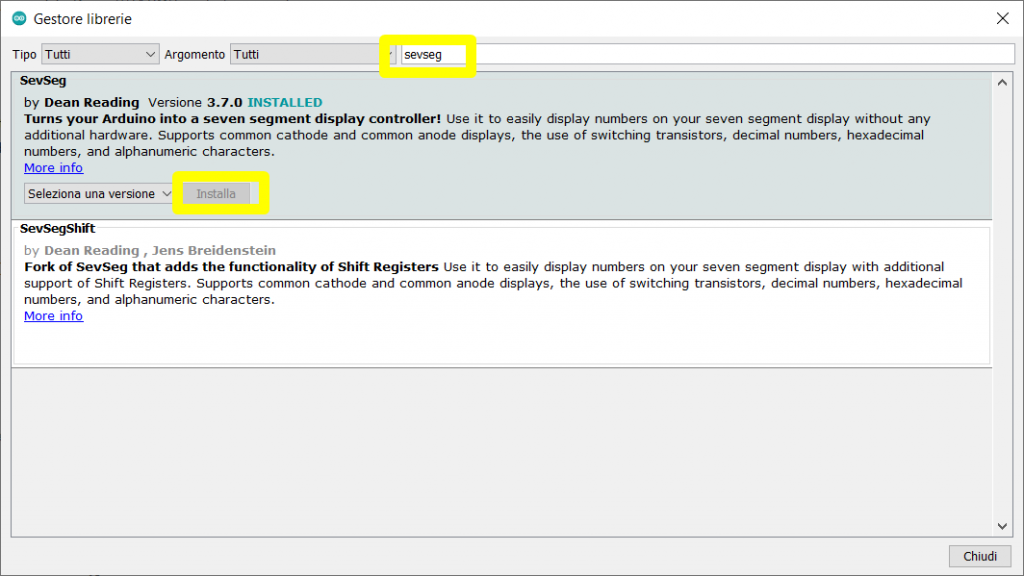
Istallare nell’IDE la nuova Libreria SevSeg:
Andare su Sketch, cliccare su #includi libreria e cliccare su Gestione Libreria e scrivere nella finestra di dialogo il nome della libreria di interesse che si chiama SevSeg e quindi, una volta trovata, cliccare su istalla e la libreria verrà istallata.

Una volta istallata la Libreria, copiate in uno sketch nuovo il codice sotto riportato:
Caricate lo sketch su Arduino vedrete che al termine del caricamento il display inizierà a contare il tempo trascorso dal lancio del programma su Arduino (verranno indicati i secondi e i decimi di secondo)
Video-Progetto 32: Contatore di secondi e decimi di secondo.
Analisi dello sketch: Progetto 32 - Cronometro con uso della Libreria.
In questo sketch ci sono tante cose interessanti, vediamo quelle più interessanti. Innanzi tutto potete osservare che l’uso della Libreria SevSeg riduce drasticamente le istruzioni di codice da scrivere in quanto vengono utilizzate funzioni apposite per la gestione del Display a 4 digit a sette segmenti LED.
Fra queste istruzioni troviamo:
byte hardwareConfig = COMMON_CATHODE;
che dice ad Arduino che tipo di display stiamo utilizzando se a catodo comune oppure ad anodo comune (in tal caso avremmo scritto COMMON_ANODE) .
Con le istruzioni:
byte digitPins[] = {4, 3, 2, 1};
byte segmentPins[] = {10, 9, 6, 7, 8, 11, 12,5};
diciamo ad Arduino come è collegato il nostro display ai suoi pin. Nel nostro caso particolare: Diital pins D1=4, D2=3, D3=2, D4=1 Segment pins A=10, B=9, C=6, D=7, E=8, F=11, G=12 e dp=5 .
Con l’istruzione:
bool leadingZeros = false;
diciamo ad Arduino se davanti la cifra che vogliamo mostrare sul display ci devono essere degli zero (in tal caso occorreva scrivere “true” oppure no).
Con l’istruzione:
bool disableDecPoint = false;
diciamo ad Arduino che abbiamo intenzione di utilizzare il punto decimale del display (altrimenti avremmo scritto “true”)
Con l’istruzione:
sevseg.setNumber(deciSeconds, 1);
diciamo ad Arduino che i numeri che deve mostrare sul display, sono numeri con un solo decimale.
Vediamo invece la funzione millis(): quando essa è chiamata restituisce il tempo trascorso, in millisecondi, da quando è partito a girare lo sketch su Arduino. Poiché noi vogliamo i decimi di secondo e dopo dieci decimi di secondo deve scattare il secondo, la forma per ottenere questo è:
if (millis() – timer >= 100) {
timer += 100;
deciSeconds++; // 100 milliSeconds is equal to 1 deciSecond
if (deciSeconds == 10000) { // Reset to 0 after counting for 1000 seconds.
deciSeconds=0;
}
Inoltre dopo 999.9 secondi, si azzera il contatore e riparte da zero. Attenzione, il Reference Book di Arduino dice che il tipo di valore restituito dalla funzione millis() è “unsigned long”, inoltre per rendere la variabile fissa per la chiamata della funzione millis(), che viene aggiornata di volta in volta, occorre definirla anche di tipo “static”.
Per cui la forma corretta è:
static unsigned long timer = millis();
Per maggiori approfondimenti sull’uso della libreria e delle istruzioni in C++ potete fare riferimento al file Readme che accompagna la libreria e per le altre istruzioni, al reference Book di Arduino [Refence Book clicca qui], mentre per la funzione mills() c’è un progetto, sempre in questa lezione, di approfondimento.
Progetto 33: Visualizzazione valore del Potenziometro

Le applicazioni di un display a 4 digit sono veramente innumerevoli, in questo progetto viene utilizzato per rappresentare numericamente il valore che assume in quel momento il potenziometro. Lo schema da realizzare, per la parte display è identico a quello precedente per cui potete utilizzare lo stesso cablaggio:

Per il montaggio, seguire lo schema in basso:

In sostanza è lo stesso schema del progetto precedente con l’aggiunta del potenziometro da 10K. A questo punto aprire l’IDE di Arduino e scrivere il seguente sketch:
Video-Progetto 33: Visualizzazione valore del Potenziometro
Progetto 34: Approfondimento per la funzione millis()

La funzione millis(), come detto nel paragrafo precedente, una volta chiamata nella forma:
unsigned long timer = millis();
restituisce il tempo trascorso, in millisecondi, dalla partenza dello sketch caricato su Arduino, ma questa definizione non le dona la giusta importanza.
Innanzi tutto possiamo osservare che la variabile che la contiene è del tipo “unsigned long” e cioè può assumere un valore massimo di 4.294.967.294, per cui se dividiamo per 1.000 e poi per 60 e ancora per 60 e poi per 24, viene fuori che il contatore dei millisecondi, prima di azzerarsi, è necessario che trascorrano 49,7 giorni con Arduino sempre acceso e con in esecuzione lo stesso sketch. Solo dopo i circa 50 giorni, si resetta la variabile e ricomincia a contare da zero.
Questa funzione ha molteplici utilizzi, tutti interessanti e tutti da scoprire facendo diverse prove.
Fra gli utilizzi che trovo più interessante di questa funzione è quello che ti dà la possibilità di far avvenire delle azioni a determinati intervalli di tempo, per cui ne vediamo subito un’applicazione con un progetto specifico.
Per questo progetto ci occorre solo il nostro Arduino collegato al PC mediante il suo cavo USB

Lo scopo del progetto è quello di fare comparire delle scritte sul Monitor Seriale a determinati intervalli di tempo (ma potrebbe essere accendere un LED, spegnerne un altro, etc… lo sketch può essere facilmente adattabile ai nostri scopi).
Copia il codice sotto in un nuovo sketch per Arduino dopo aver lanciato l’applicativo:
Video-Progetto 34: Approfondimento per la funzione millis()
Display a Matrice di LED

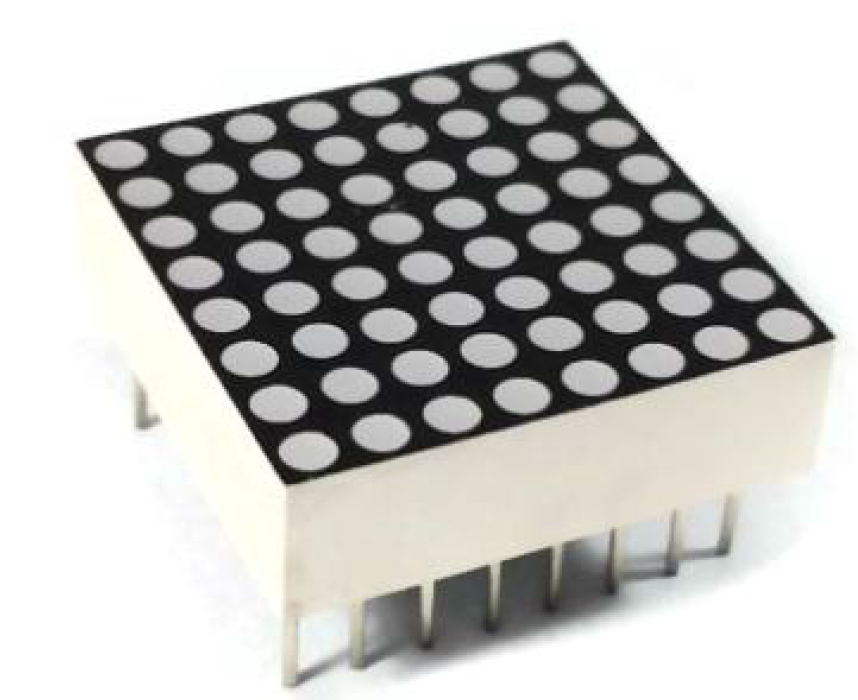
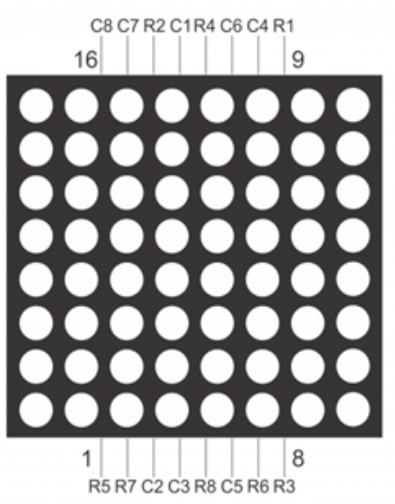
Come dice il nome, il modulo che vedremo è composto da 24 LED disposti su 8 colonne ed 8 righe. Esistono in commercio diversi display 8×8 LED, quello che analizzeremo è la versione classica a 16 PIN. Infatti, il numero di piedini che ha questo mudulo sono 16, 8 piedini, o PIN, sono utilizzati per pilotare le colonne ed 8 PIN sono utilizzati per pilotare le righe.

Poiché Arduino ha 14 PIN digitali, la domanda sorge spontanea: come facciamo a pilotare i 16 PIN in digitale se abbiamo solo 14 PIN digitali con Arduino UNO? La risposta è altrettanto semplice: utilizzando due dei 5 PIN analogici di Arduino, infatti un PIN analogico può essere utilizzato a tutti gli effetti come un se fosse un PIN digitale di Arduino, purchè si utilizzino le stesse istruzioni del PIN digitale. Ma questo lo vedremo meglio nello sketch, adesso passiamo a comprendere meglio il funzionamento della matrice 8×8 LED. Anche le matrici LED possono essere ad Anodo Comune o a Catodo Comune, queste ultime sono quelle più diffuse.

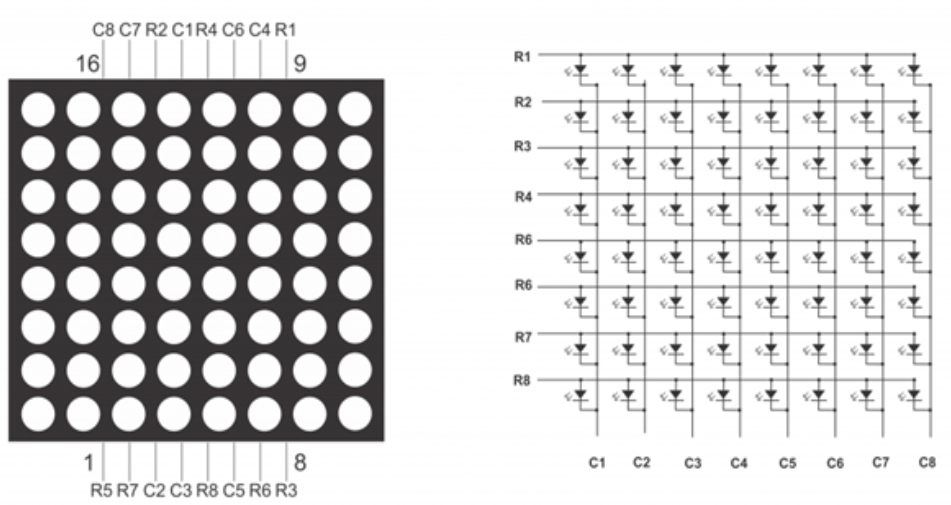
Come avete sicuramente già imparato, nel caso del Catodo Comune il PIN deve essere posto in uno stato basso LOW per far accendere I singoli PIN.Quindi facendo riferimento alla figura sopra, le righe, a cui sono collegati tutti i catodi, devono essere posti in stato LOW, mentre le colonne devono essere poste in stato HIGH per far accendere i LED.
Quindi come se fossimo al gioco della battaglia navale, per far accendere il LEDche si trova in colonna 4 e riga 2, dobbiamo mettere la colonna 4 in stato di HIGH e la riga 2 in stato di LOW e titte le altre righe e colonne devono essere in stato di LOW.
Capito il modo con cui far accendere i singoli LED è semplice a questo punto riuscire a comporre con la matrice sia le lettere che i numeri.
Passiamo ora al progetto.
Progetto 35: HELLO WORLD IN MATRIX !.

Per questo progetto ci occorre:
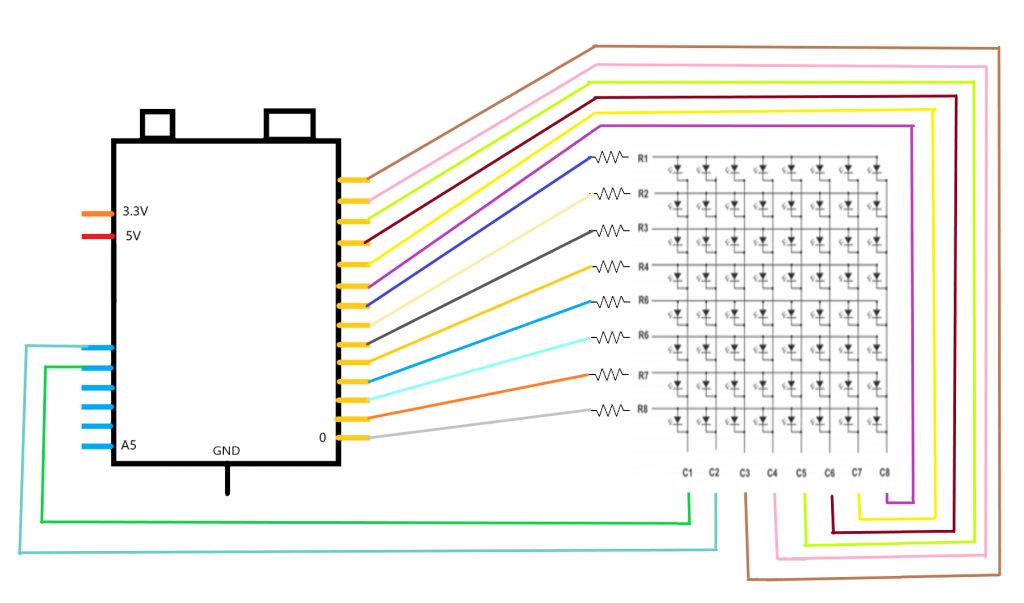
Lo schema elettrico di collegamento è:

Fate attenzione ai collegamenti dello schema elettrico, occorre considerare il seguente pin-out del display (nel mio caso), ovviamente nel vostro caso vi suggerisco di recuperare il datasheet da internet inserendo in Google il numero di serie del vostro display, se coincide con il mio allora seguite gli stessi collegamenti, altrimenti dovrete adeguarli.

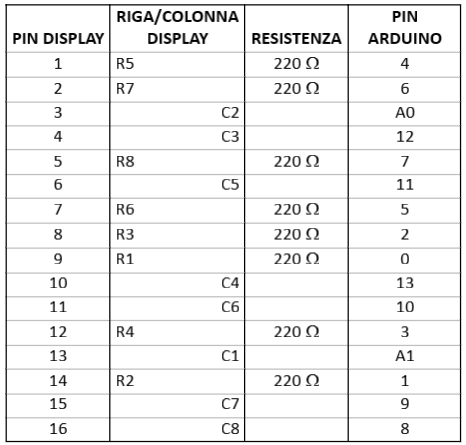
Personalmente, grazie al datasheet della matrice LED da me acquistato, mi sono costruito questa tabellina che mi ha aiutato:

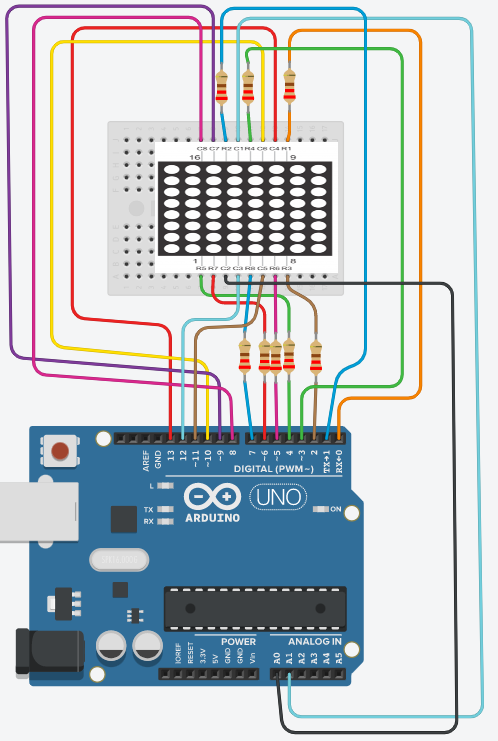
A questo punto lo schema di montaggio risulta essere molto più semplice realizzarlo anche se c’è un numero considerevole di cavetti dupont.

A questo punto clicchiamo due volte sull’icona Arduino sul Desktop e si apre l’IDE e ricopiamo il seguente sketch, mi raccomando seguite ogni passo indicato:
Una volta caricato lo sketch, sulla matrice di LED, compare illuminata, lettera per lettera, la scritta Hello World.
Analisi dello Sketch: Progetto 35: HELLO WORLD IN MATRIX
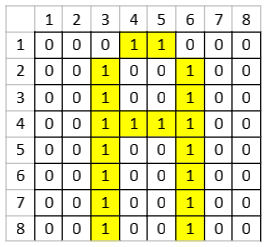
Come è possibile osservare dallo sketch, abbiamo introdotto un nuovo tipo di variabile. Avevamo già visto cosa erano gli array, cioè variabili che potevano contenere più valori e che venivano identificati con un indice. In questo sketch vediamo la variabile a matrice (chiamata sempre array) che viene definita in questo modo:
byte A[8][8] = {{0,0,0,1,1,0,0,0},….., {…..}};
dove “byte” indica il tipo di variabile e quanta memoria occupa, “A[8][8]” indica il nome della variabile e la dimensione della matrice, cioè 8 righe ed 8 colonne e poi dopo l’ ”=” tra parentesi graffe, si inseriscono i singoli valori, che nel nostro caso rappresentano i LED che devono essere accesi per comporre la lettera “A”, infatti se ci fate caso, viene posto a zero il LED da tenere spento ed a 1 il LED da accendere, per cui per la variabile A:

In questo modo è possibile comporre ciò che si desidera ed assegnarli un nome di una variabile. In alternativa è possibile attivare i singoli LED, sempre nello sketch è possibile osservare le funzioni “counter1()”, “counter2()” e “blinking()” che grazie a dei cicli di “for” pilotano i singoli LED della matrice agendo direttamente nelle variabili vCols e vRows.
Ritornando alla rappresentazione sulla matrice di LED della frase “Hello World”, possiamo osservare la funzione writeLetter(…) che per ogni lettera della stringa che noi gli immettiamo, grazie alla struttura switch.. case… richiama la variabile della singola lettera che compone la parola Hello Word e la rappresenta sulla matrice a LED.
Il Display LCD

Anche utilizzando il display LCD rappresenta un buon metodo per rappresentare in modo immediato alcuni valori che ci è utile tenere sotto controllo in un processo in corso in Arduino.
I display a cristalli liquidi (LCD) sono costituiti da cristalli liquidi attivati dalla corrente elettrica.
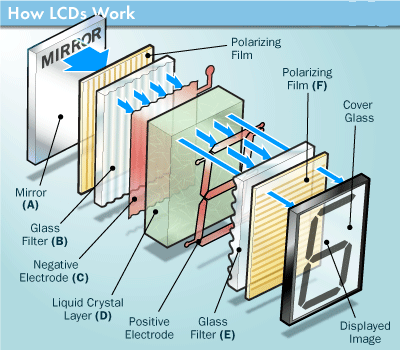
Curiosità: come funziona il display LCD
Il processo di funzionamento non è semplicissimo da spiegare in dettaglio, per cui qui viene data una descrizione molto semplificata, per eventuali approfondimenti in internet è possibile trovare tantissimo materiale.
Per quanto ci riguarda basta sapere del display LCD che è realizzato grazie alla presenza di cristalli liquidi cioè una particolare sostanza che alla stessa temperatura può coesistere sia allo stato liquido e solido contemporaneamente, questa sostanza sottoposta a polarizzazione, cioè ad una corrente elettrica di bassa potenza, ha un diverso comportamento che riusciamo pilotare. Alcune parti di sostanza, polarizzate, si orientano in una precisa configurazione, formando così la figura di nostro interesse. Ce ne sono di diversi tipi che differiscono sostanzialmente dal numero di righe di informazioni alfanumeriche che possono visualizzare, normalmente sono 16 caratteri e sono a due, a tre o quattro righe (per quelli utilizzati con Arduino).

Il display a cristalli liquidi ha il netto vantaggio di avere un basso consumo energetico rispetto ai display a LED. Gli altri suoi vantaggi sono il basso costo e la facilità di reperimento sul mercato. I principali svantaggi degli LCD sono: occorre aggiungere una sorgente luminosa per rendere visibile l’informazione e quando c’è una bassa luminosità ambientale occorre aggiungere anche una retro-illuminazione. Altri svantaggi sono: può lavorare in un range di temperature molto limitato (cioè tra 0°C e 60° C), inoltre ha una breve durata operativa rispetto ai display a LED.
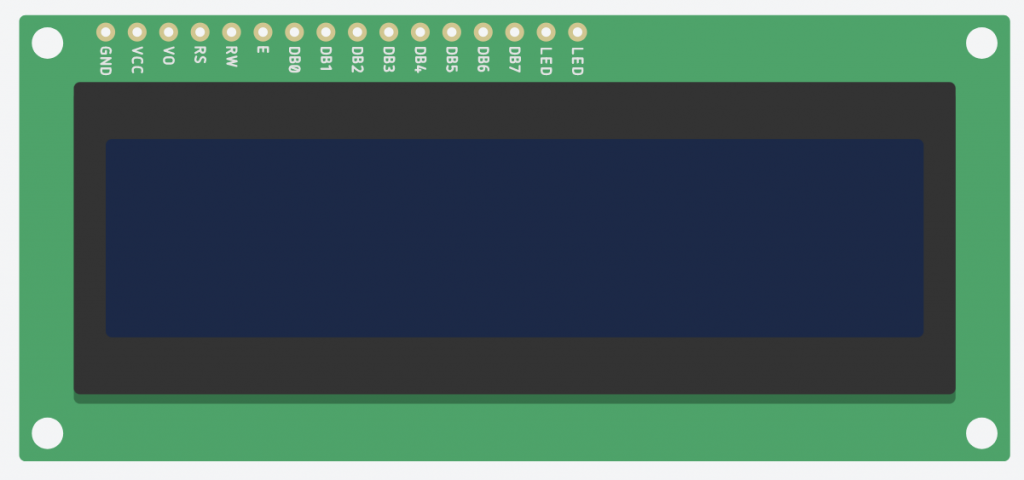
Progetto 36: HELLO WORLD CON IL DISPLAY LCD

Per questo progetto ci occorre:
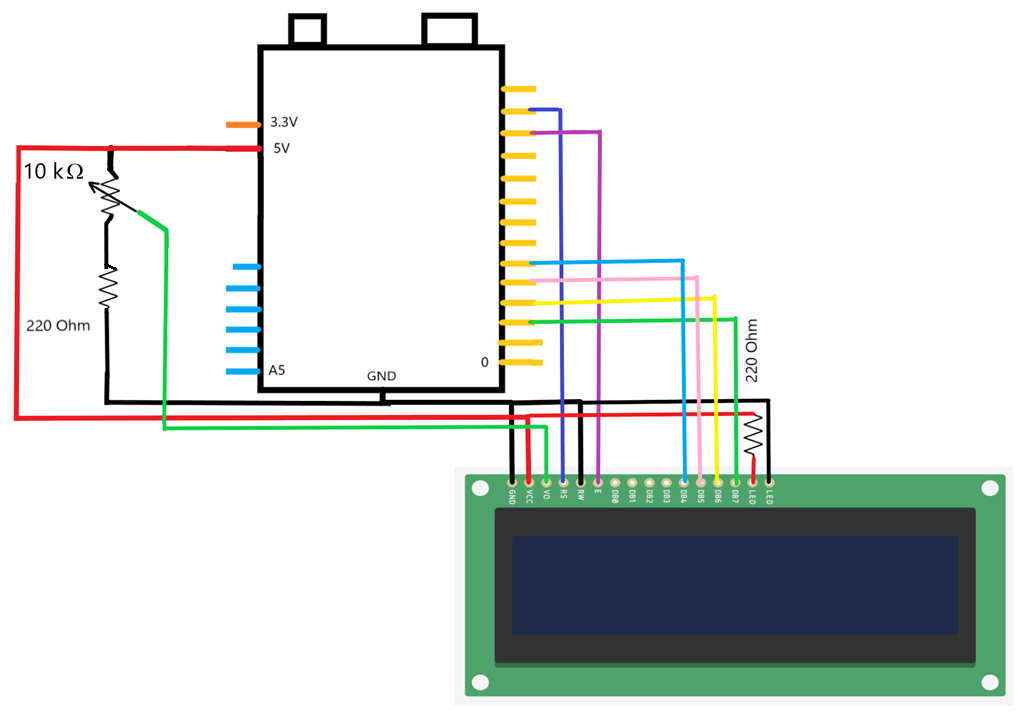
Lo schema elettrico di collegamento è:

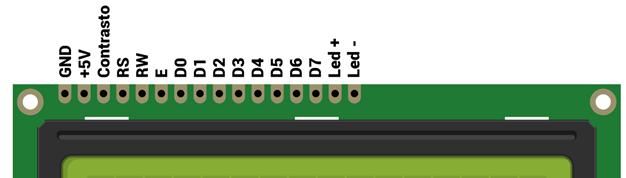
Per una migliore visibilità dei PIN, riproduco parzialmente la foto del display:

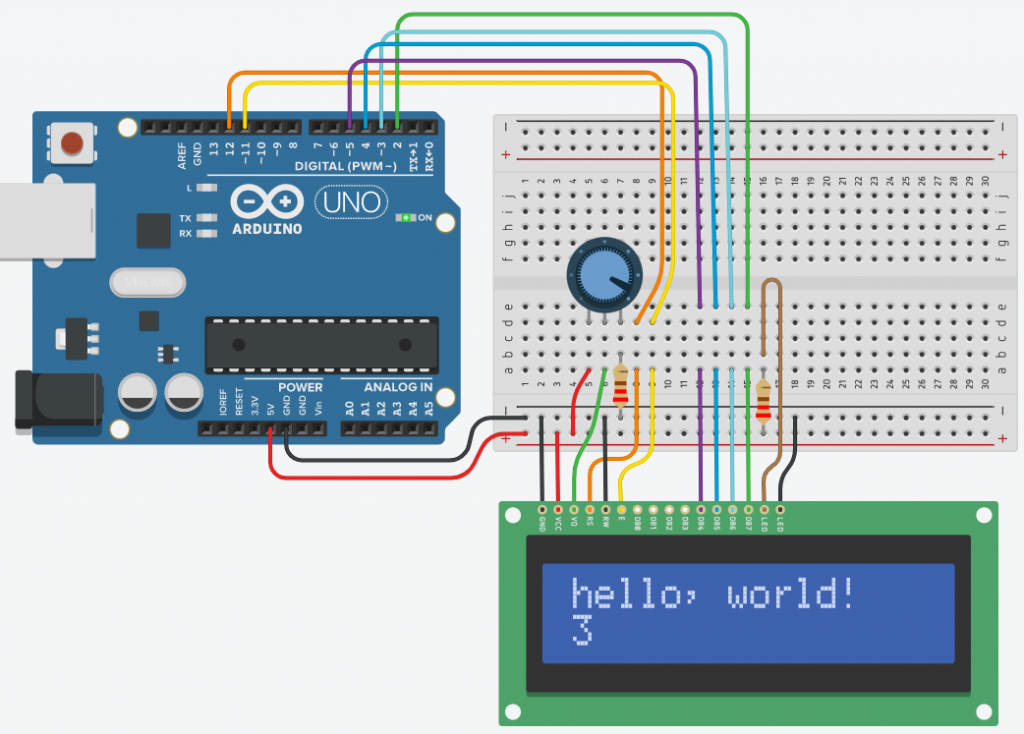
Lo schema di montaggio è il seguente:

Una volta montato il circuito, lo sketch da scrivere e caricare su Arduino è:
Come è possibile osservare dallo sketch per il funzionamento del display introduciamo una nuova libreria che si chiama <LiquidCrystal.h>. Questa libreria ci semplifica significativamente l’uso del display, infatti bastano poche righe di codice di programma per ottenere il risultato desiderato.
Video-Progetto 36: HELLO WORLD CON IL DISPLAY LCD
Analisi del Progetto 36: HELLO WORLD CON IL DISPLAY LCD
Come è possibile osservare dallo sketch per il funzionamento del display introduciamo una nuova libreria che si chiama <LiquidCrystal.h>. Questa libreria ci semplifica significativamente l’uso del display, infatti bastano poche righe di codice di programma per ottenere il risultato desiderato.
Vediamo quali istruzioni ci aiutano a gestire il nostro display LCD.
Innanzi tutto occorre richiamare la Libreria dedicata con #include <LiquidCrystal.h> , nella parte di void setup, posso impostare il titolo dell’informazione che viene mostrata, essa viene stampato una sola volta sul display lcd.print(“hello, world!”);.
Nella parte void loop invece quando l’informazione necessita di essere aggiornata lcd.print(pippo);
Il posizionamento del cursore da cui far partire la scritta avviene con l’istruzione: lcd.setCursor(0, 1); a questo punto divertitevi a fare delle modifiche e vedere i risultati.
Se hai trovato la lezione interessante fai una donazione mi aiuterai a realizzarne tante altre.